3. Tutor Orial


Tutor Orial
Desktop • UX/UI Design
Project Introduction
This research project is about redesigning Tutor Orial, an online tutor teaching website. We analyzed and improved on the original error cases and redesigned it with a clear flow and functionality. This website is a professional platform that offers students of all levels of education the freedom to choose online courses.
Design Goal
Improve the user experience of finding the right teacher and booking lessons.
Task
Research
Ideation
Low-Fi Prototpye
Usability Testing
Synthesis
Visual Design
Final UI
Research
Ideation
Low-Fi Prototpye
Usability Testing
Synthesis
Visual Design
Final UI
Project Type
School Project
Independent
School Project
Independent
Timeline
2 months
2 months
Research
Heuristic Evaluation
Focusing on usability issues & flow
I did a heuristic analysis of the original website through a class discussion






I collected feedback for each page and summarized the problems that the website had.
During the Heuristic Evaluation process, I have learned the importance of flow clarity from cases with problems. The importance of complete and clear information.
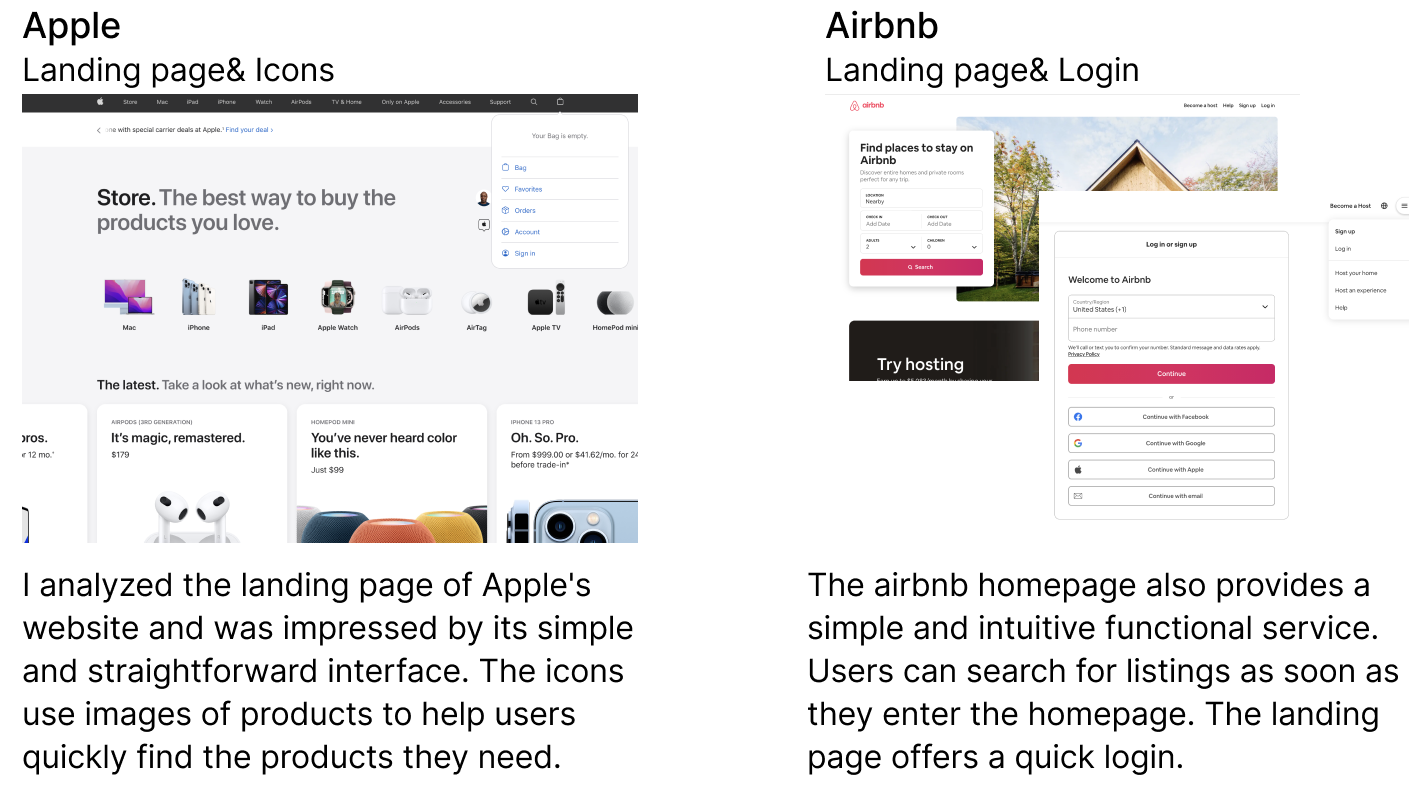
Adjacent Industry Audit
Familiar interaction patterns & opportunities
I browsed the official websites of large companies and analyzed the interactive paths and design advantages in the websites
Based on the analysis, I believe that a simple and straightforward design helps to provide a convenient and accurate user experience.

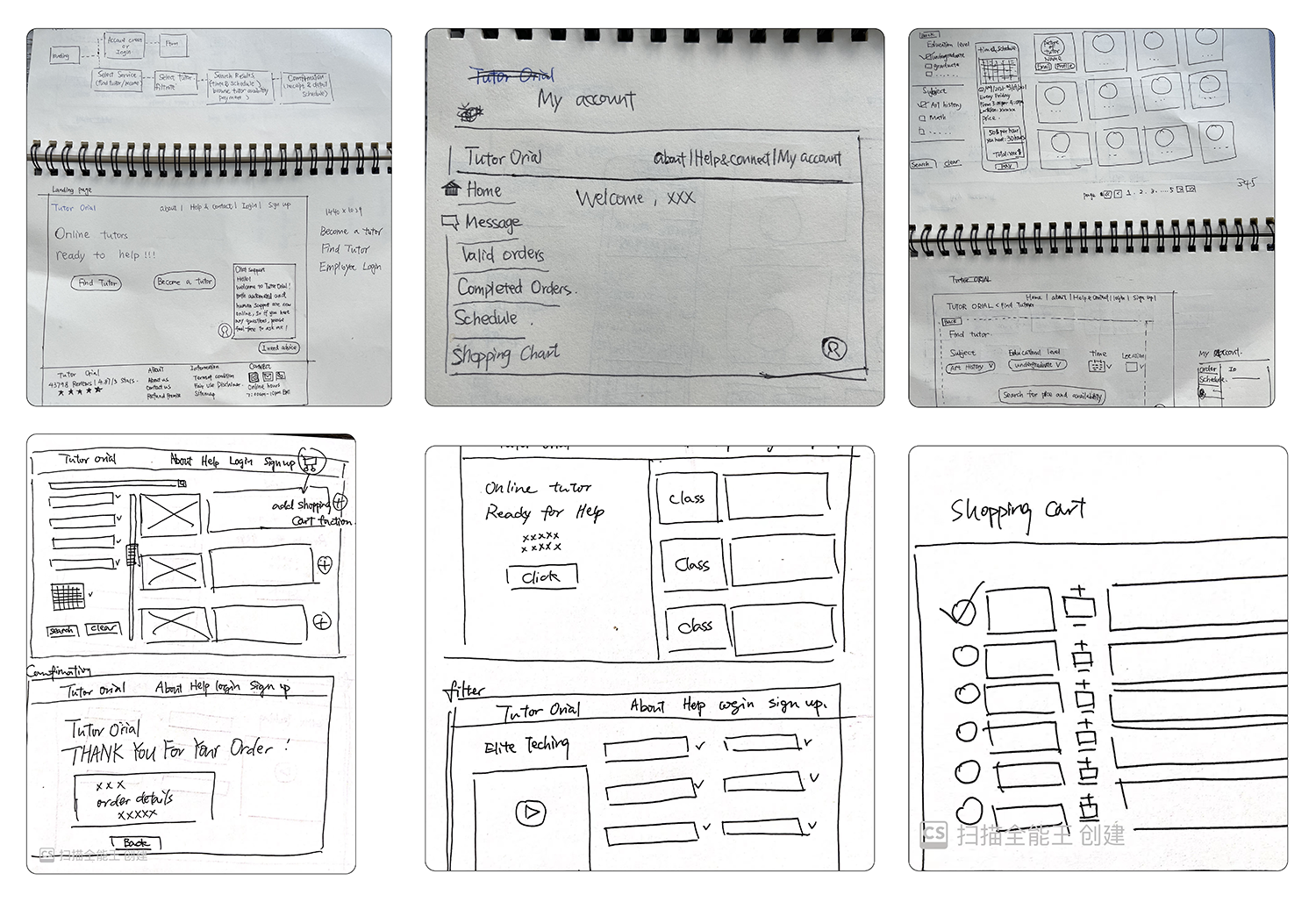
Ideation
Brainstorming & Sketches
Design Goal: Clean, Simple, Straightforward

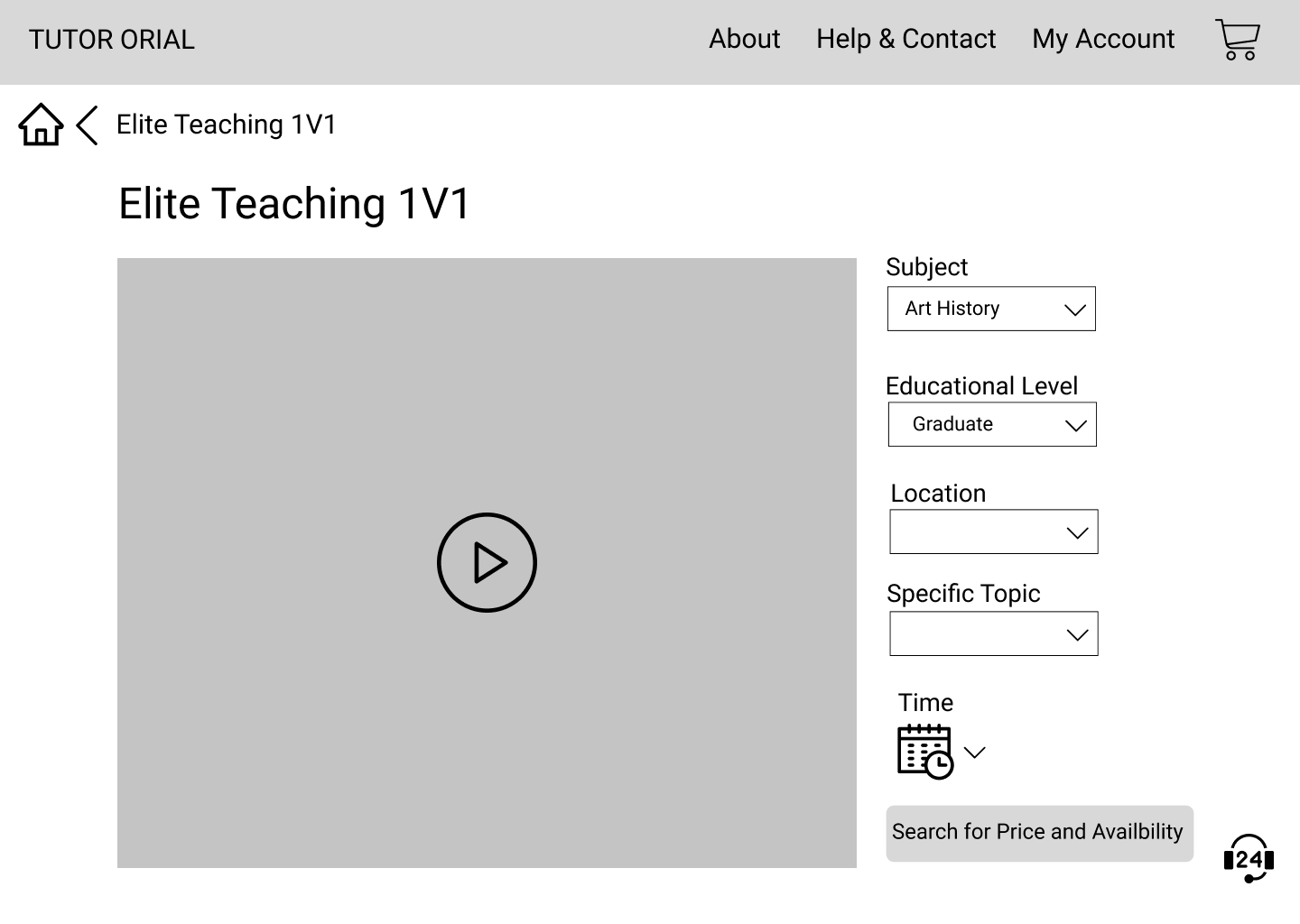
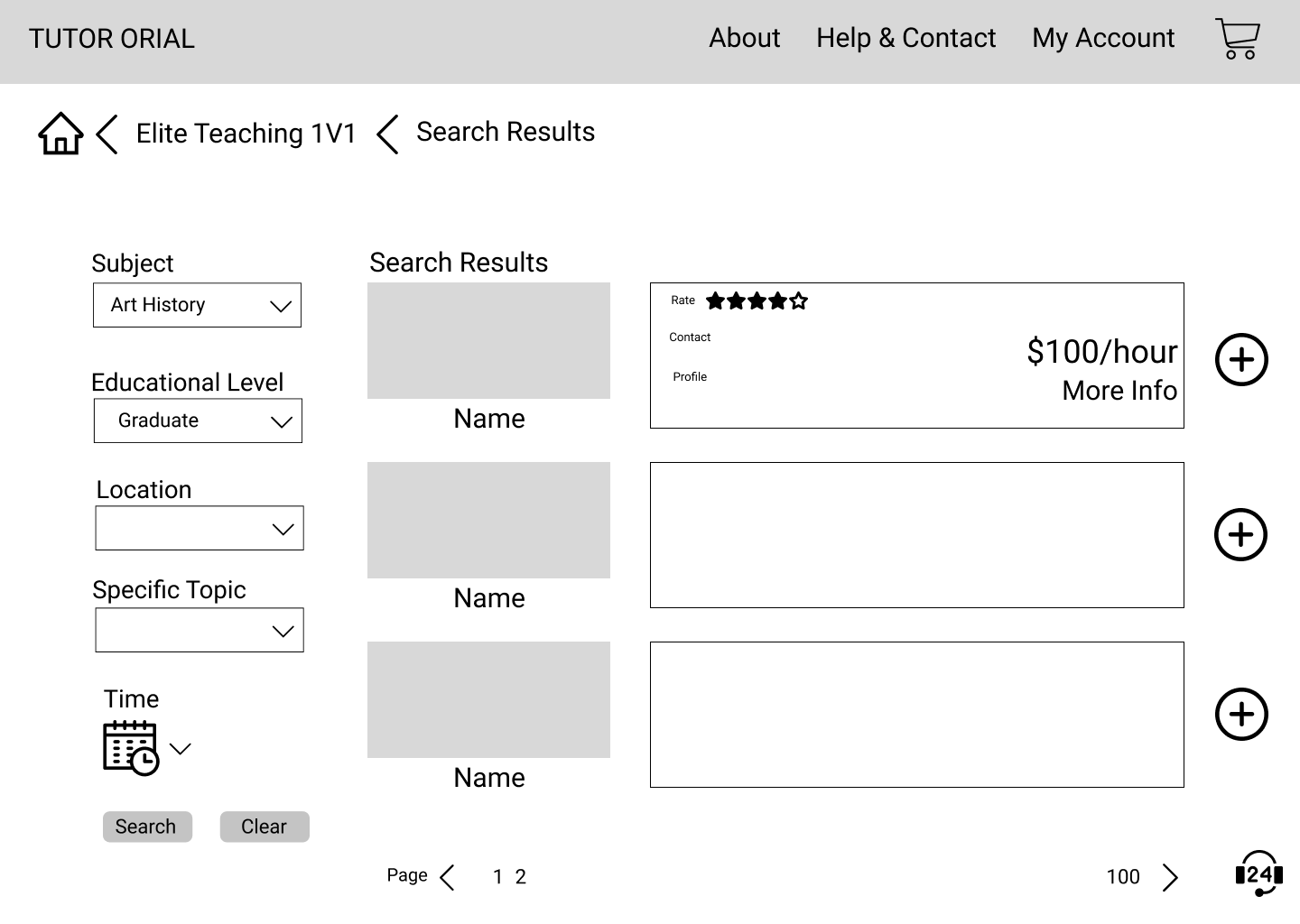
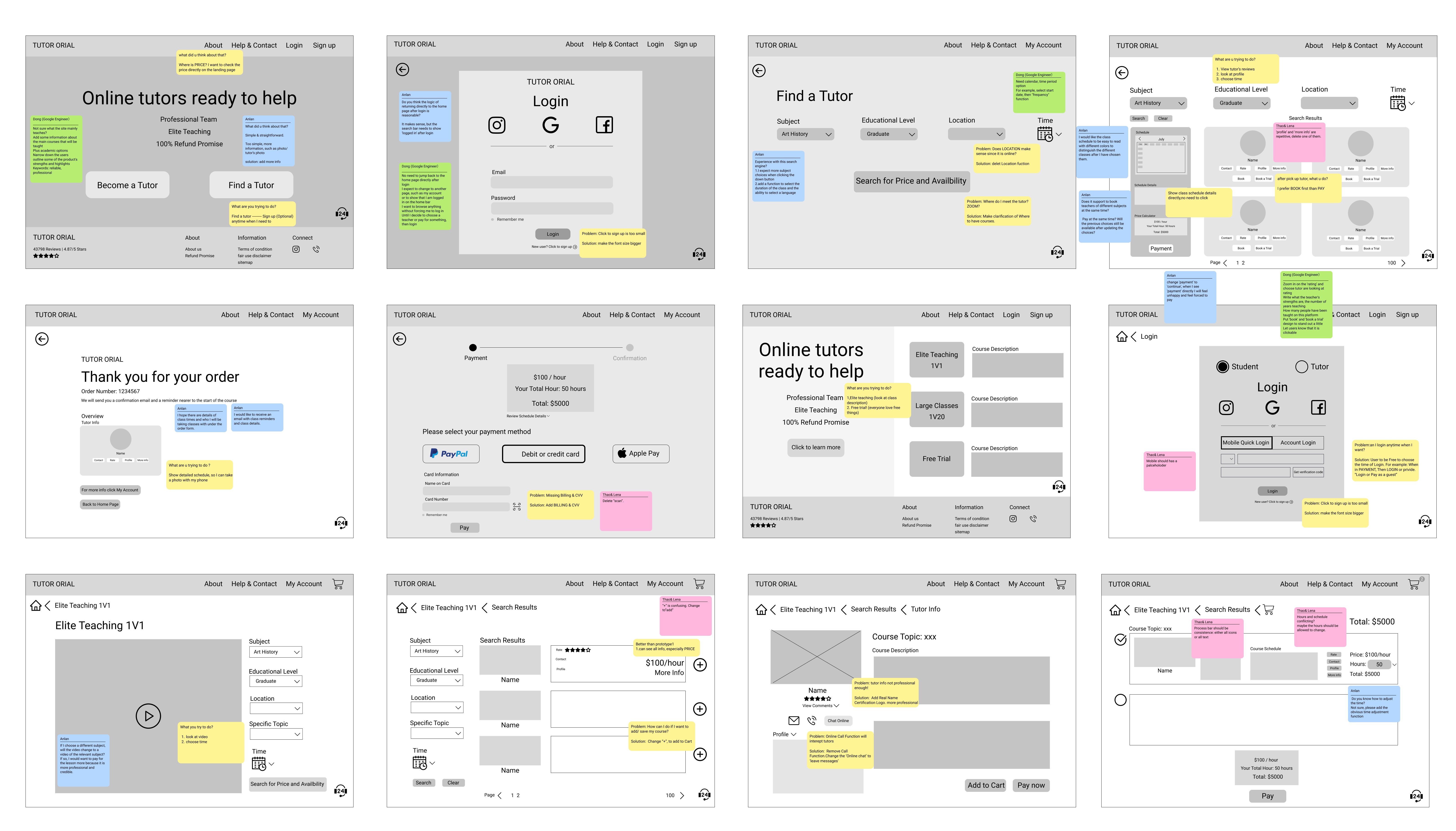
Low-Fi Prototypes
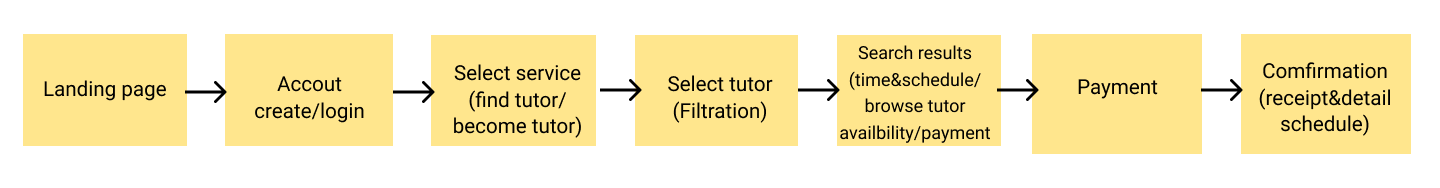
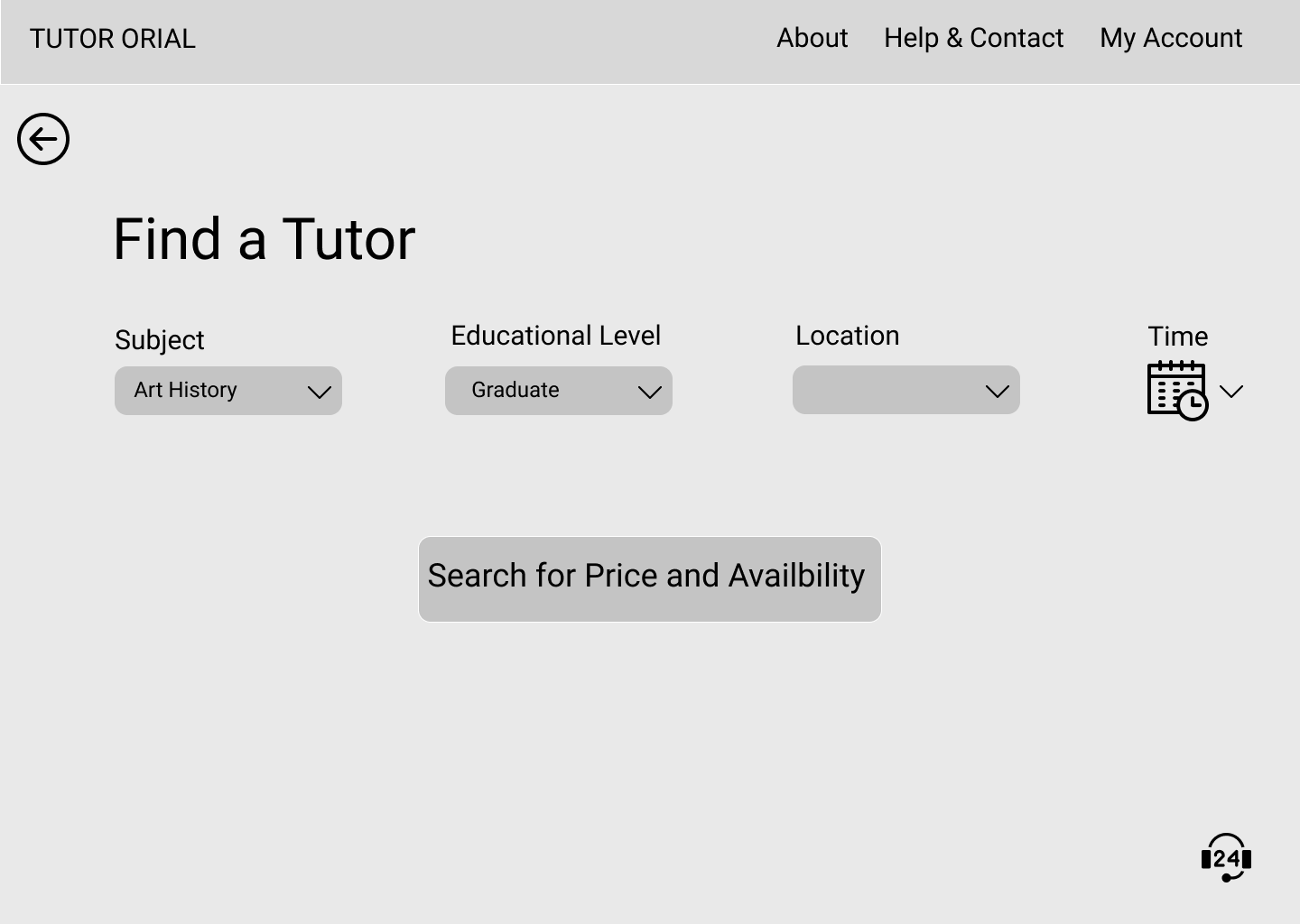
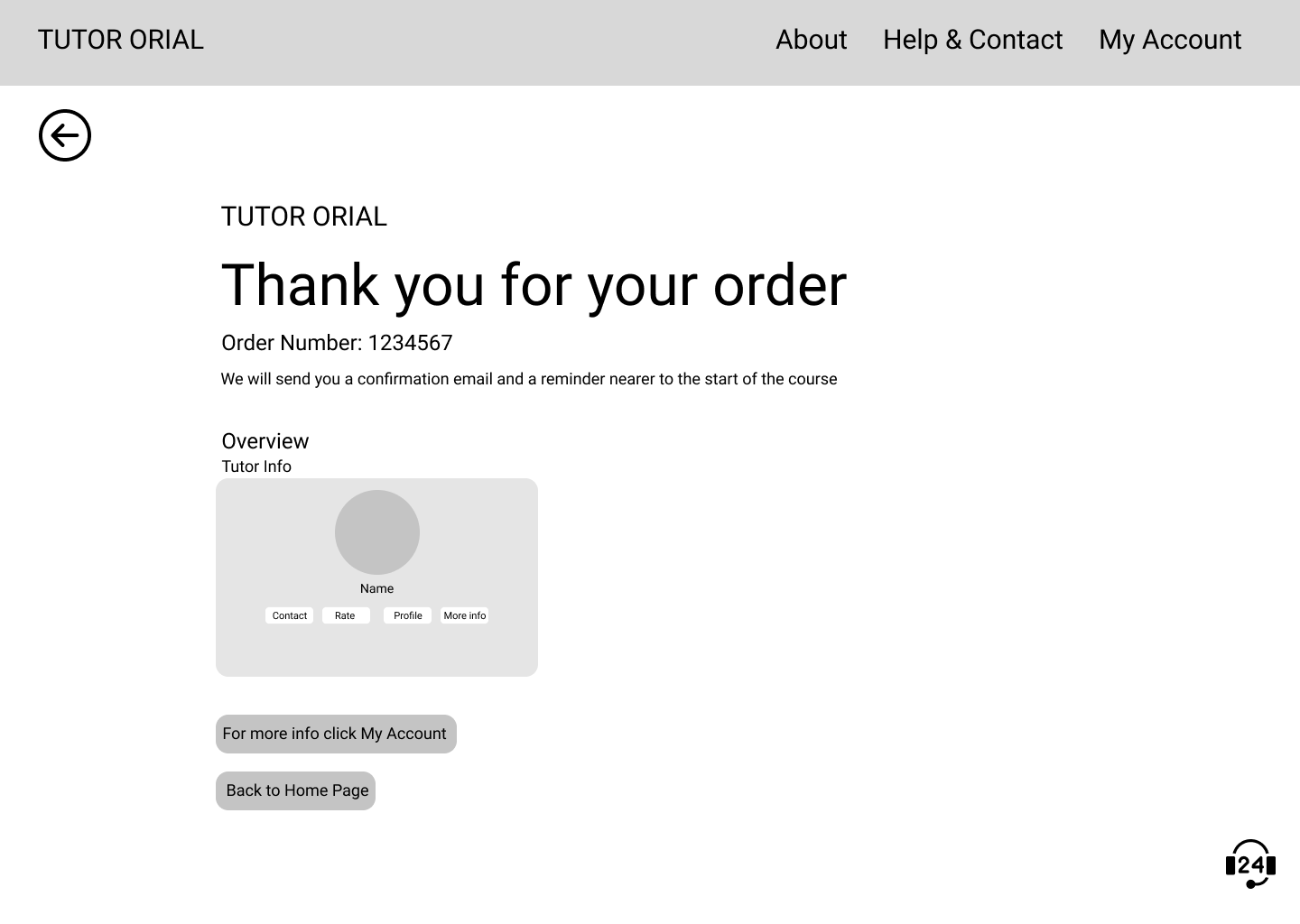
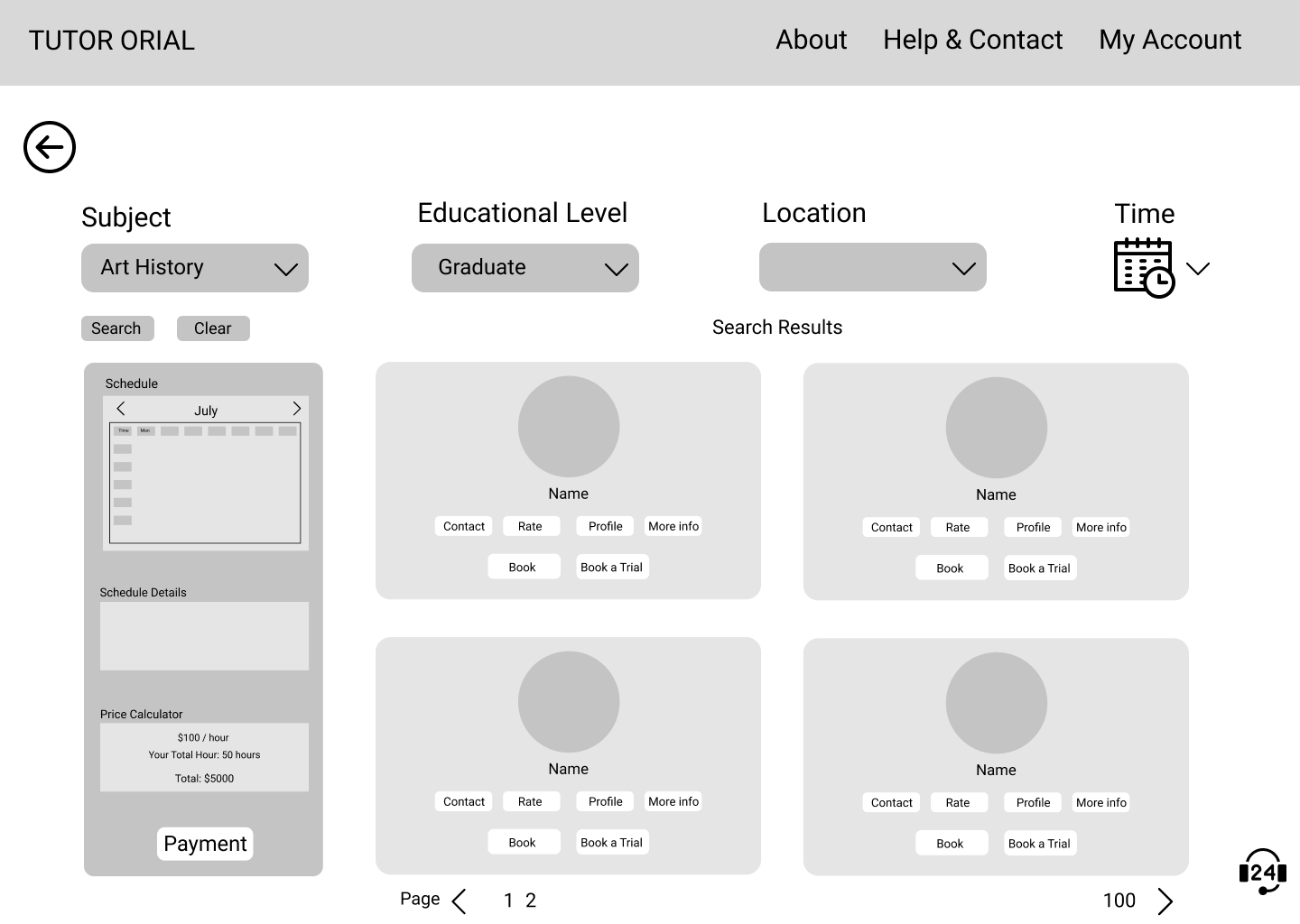
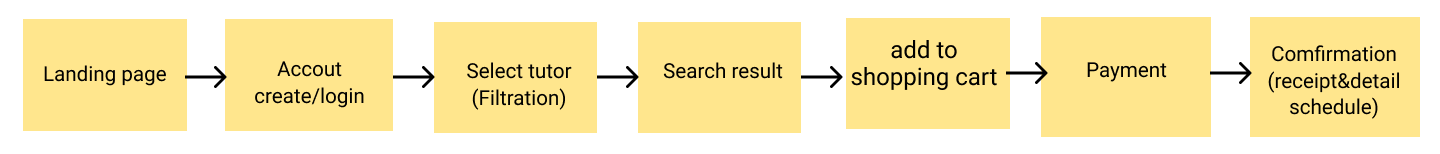
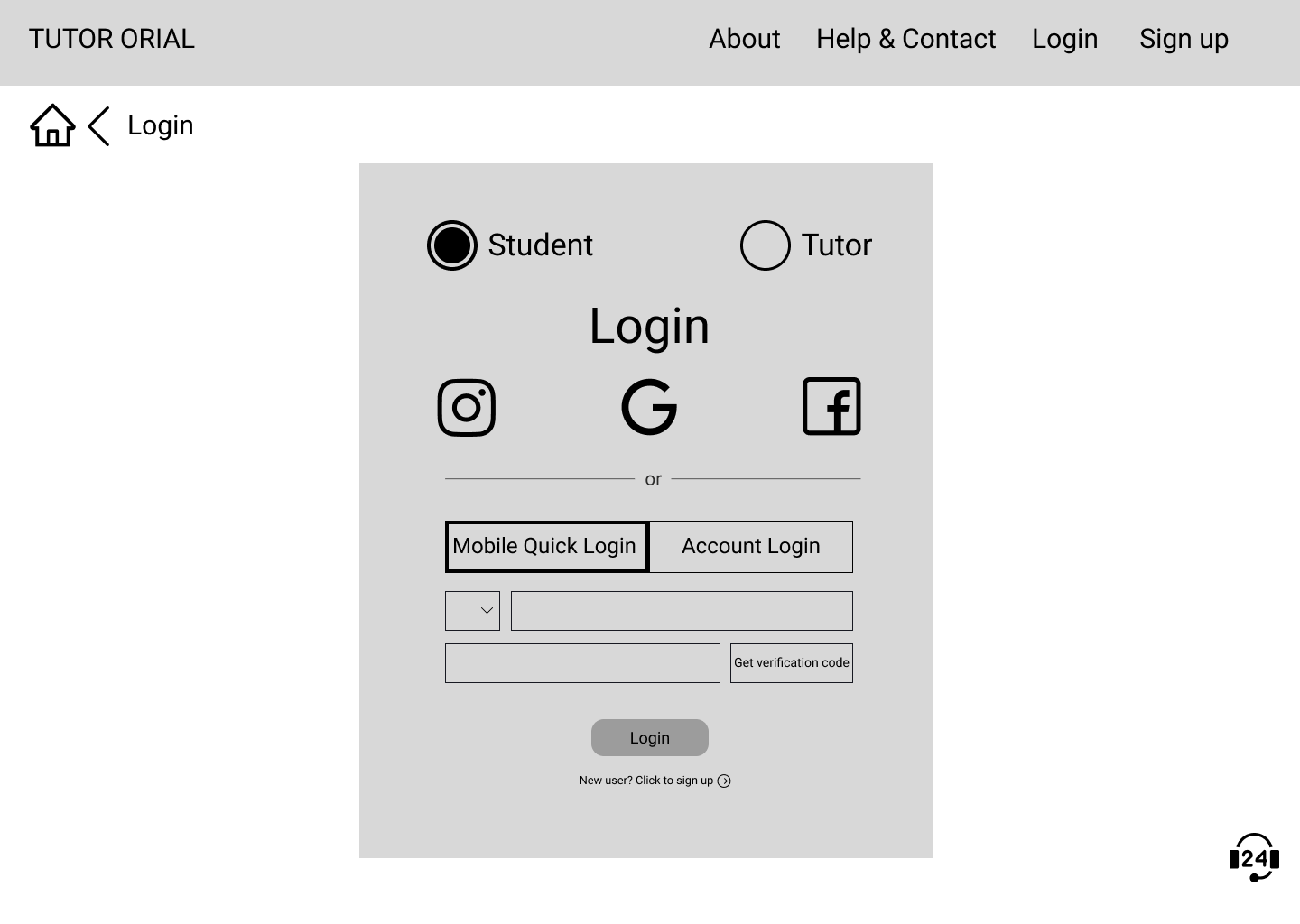
There are the two paths, and they differ mainly in program order and site functionality.Flow1









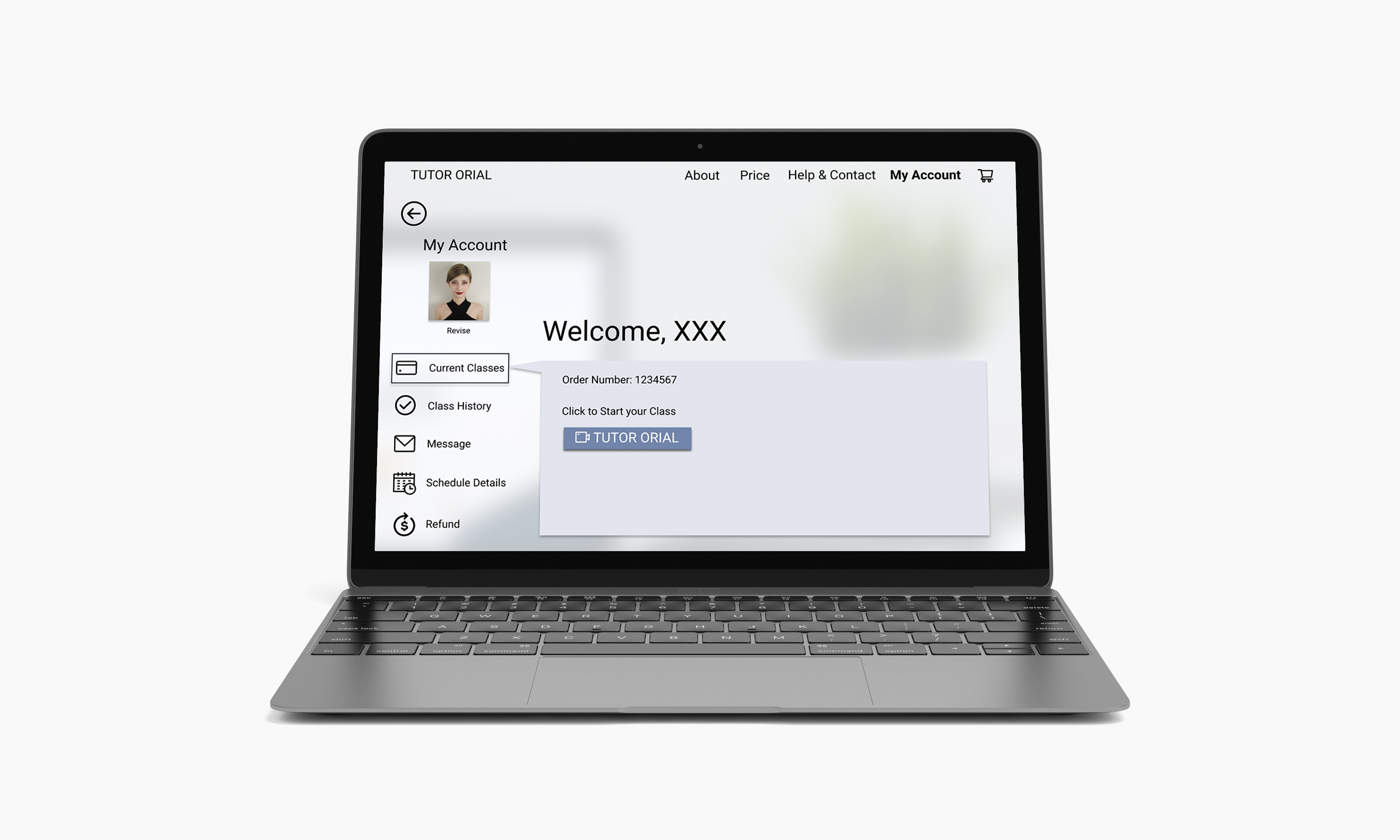
- Users have to login or register after browsing the login screen. Next, they will be able to filter the courses and browse the general information of the teachers. After completing the payment, they will receive a confirmation letter. The feature here is to have a personal account center where users can control messages and course adjustments.
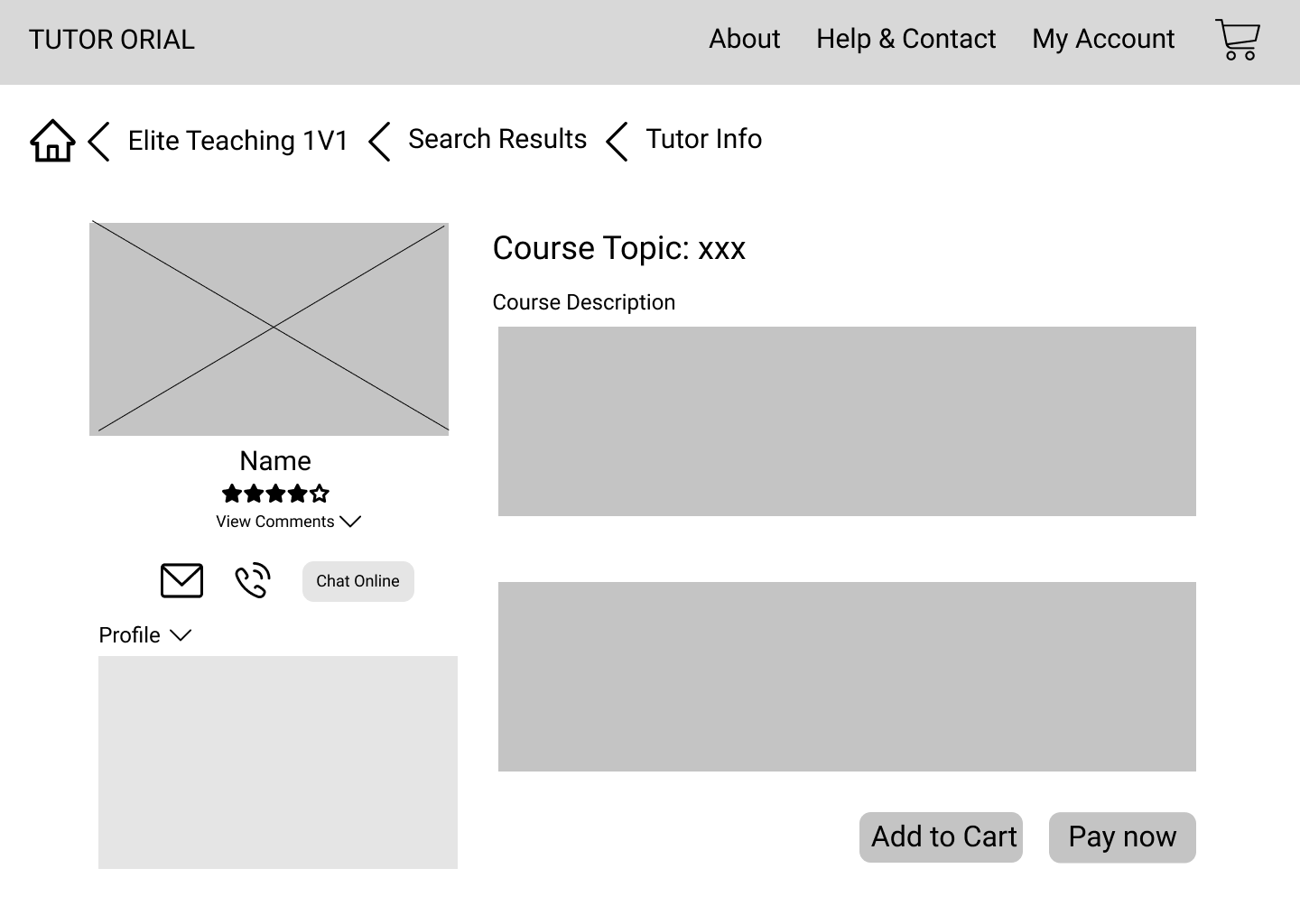
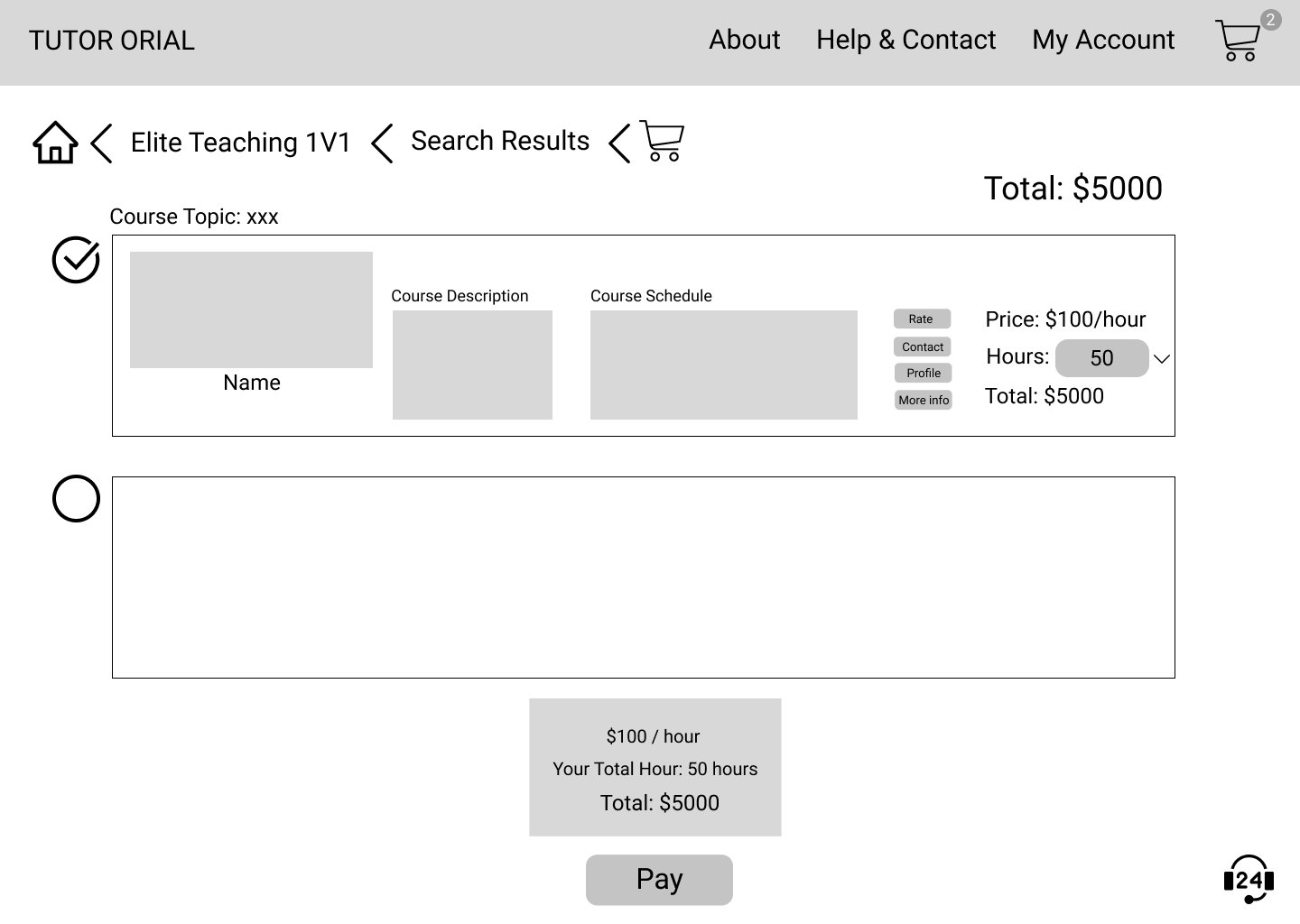
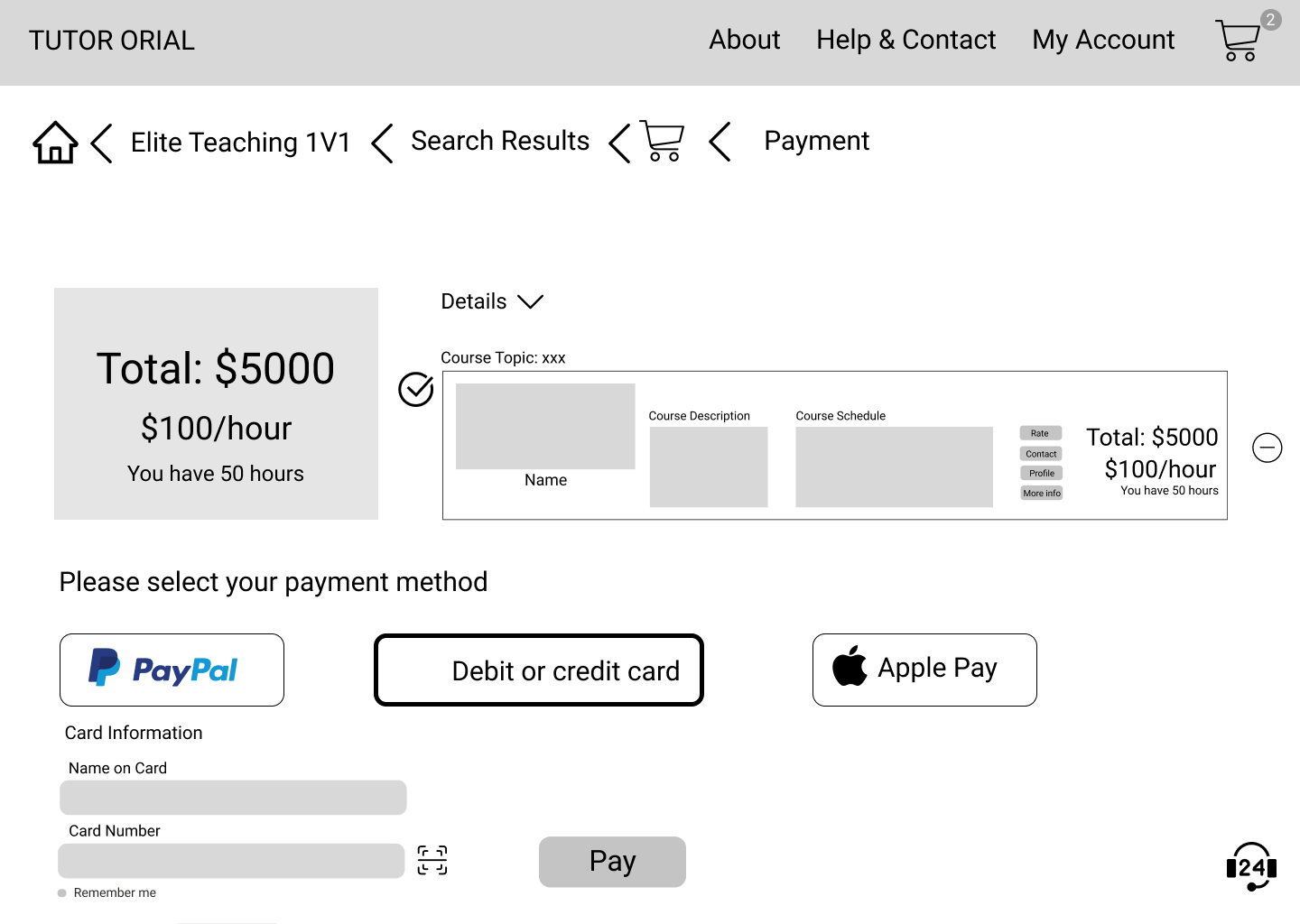
Flow2








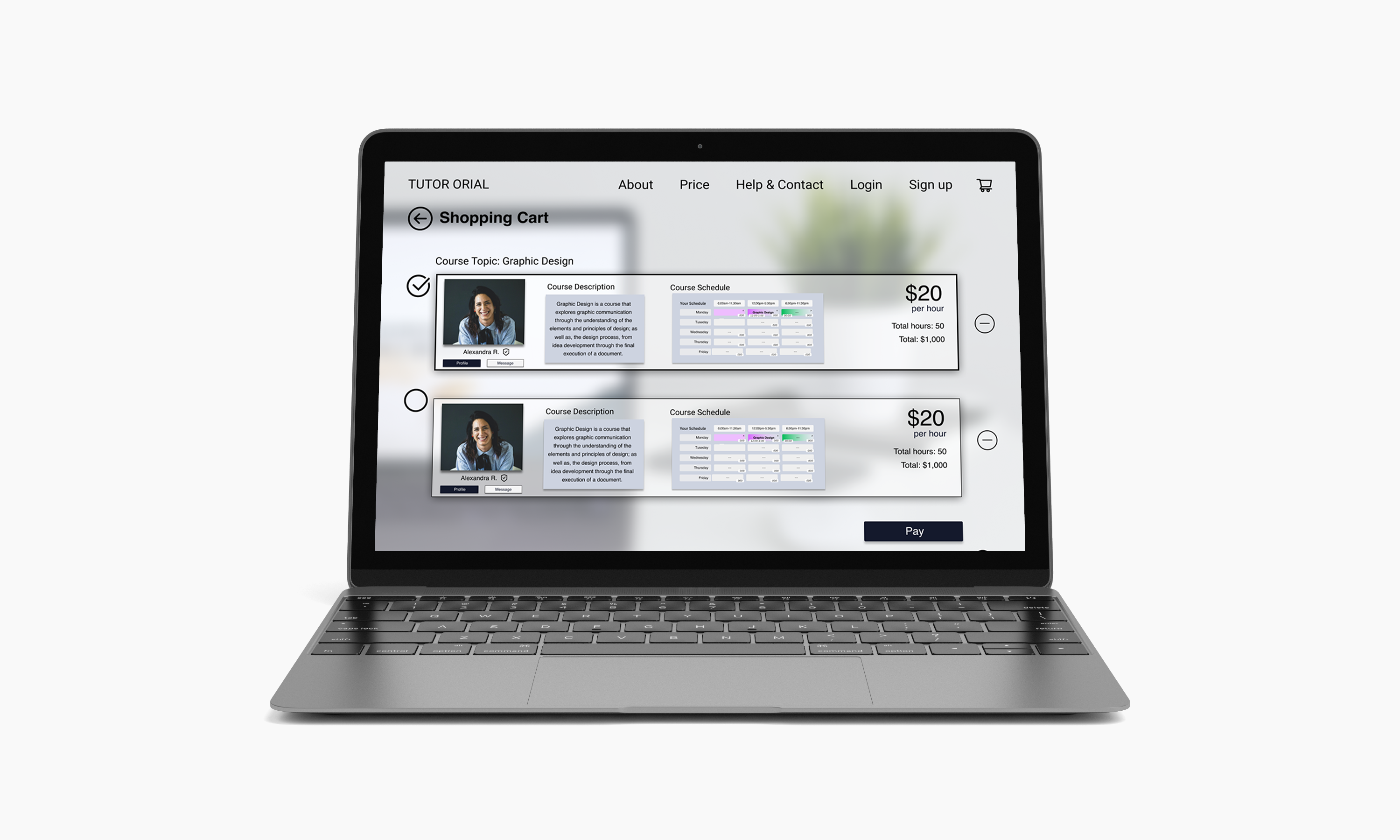
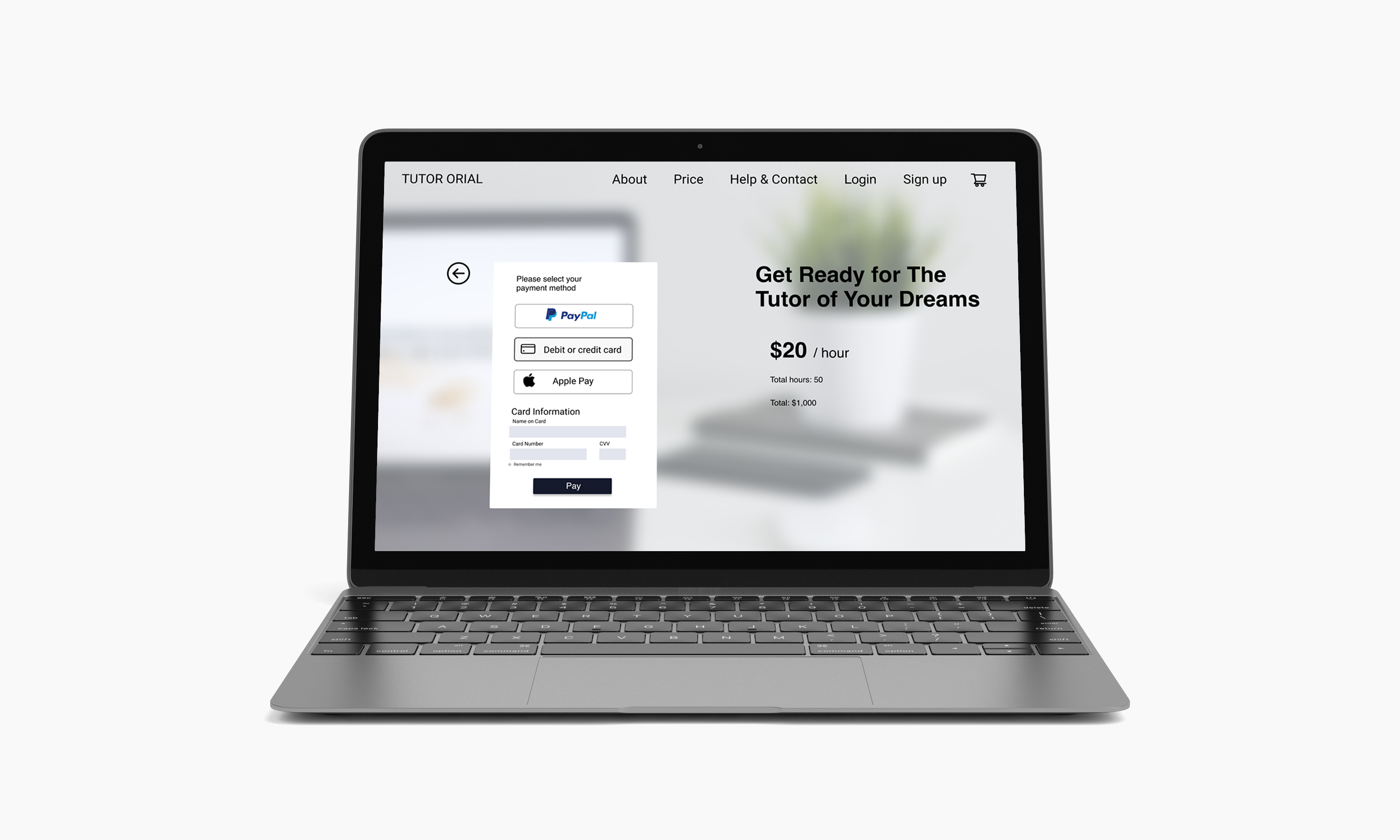
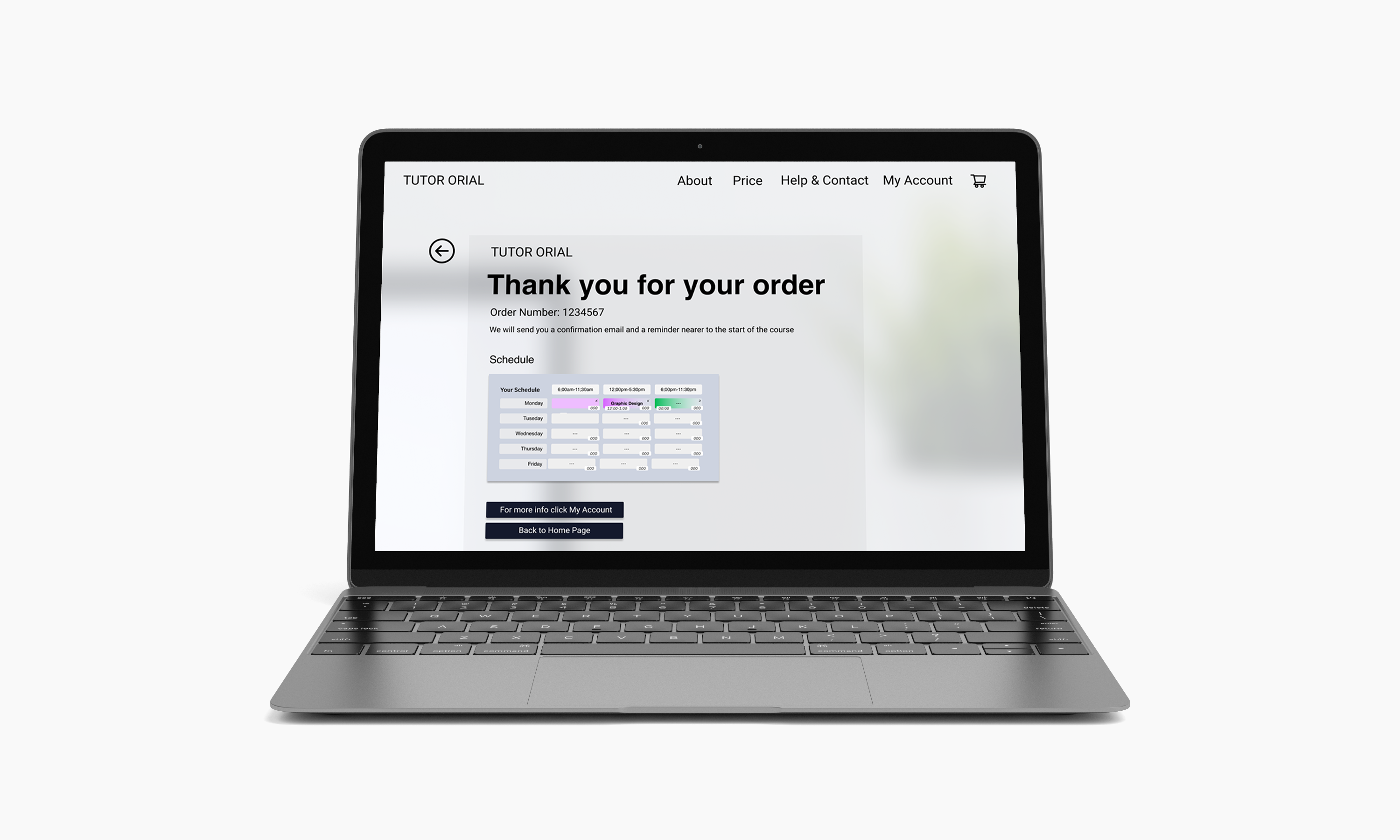
- After browsing the login screen, users do not have to login or register. The login or registration will be placed before the payment page. They can filter the courses as a visitor, browse the general information about the teacher and the teacher's details. The feature here is a shopping cart where users can add courses and double check if this is the result they want.
Usability Testing
Usability Plan
Interviewer 1
Name: Vincent
Age:23
Major: Technology management
Job: Student
Name: Vincent
Age:23
Major: Technology management
Job: Student
Interviewer 2 & 3
Name: Lena & Thao
Age: 23-25
Job: Student
Major: Communication Design
Name: Lena & Thao
Age: 23-25
Job: Student
Major: Communication Design
Interviewer 4
Name: Anlan
Age:26
Job: Student
Major: Fashion Photography
Name: Anlan
Age:26
Job: Student
Major: Fashion Photography
Interview 5
Name: Dong
Age: 30+
Job: Google engineer
Major: Computer Science
Name: Dong
Age: 30+
Job: Google engineer
Major: Computer Science
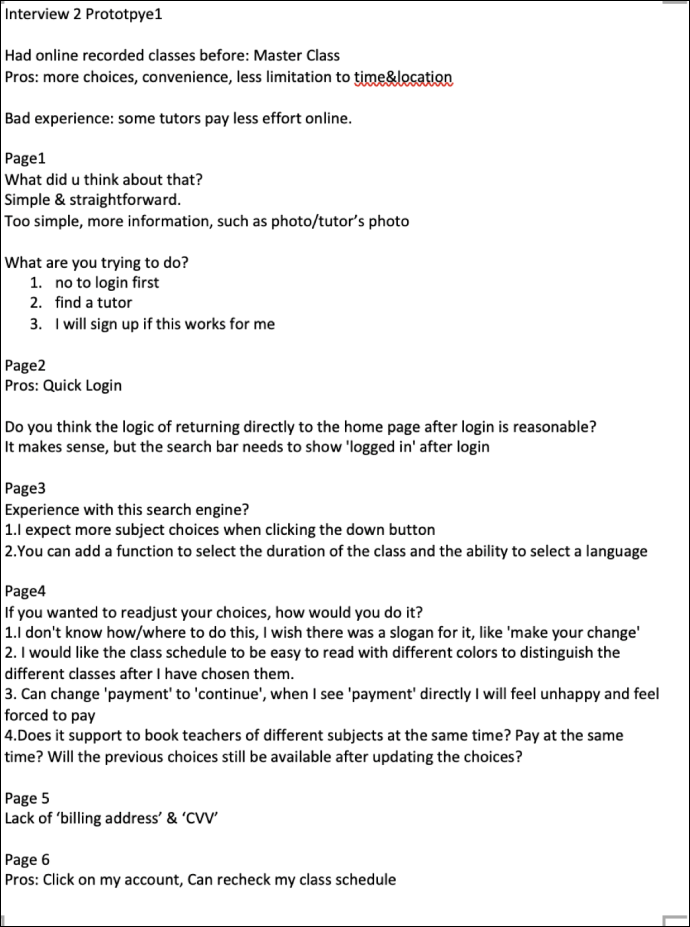
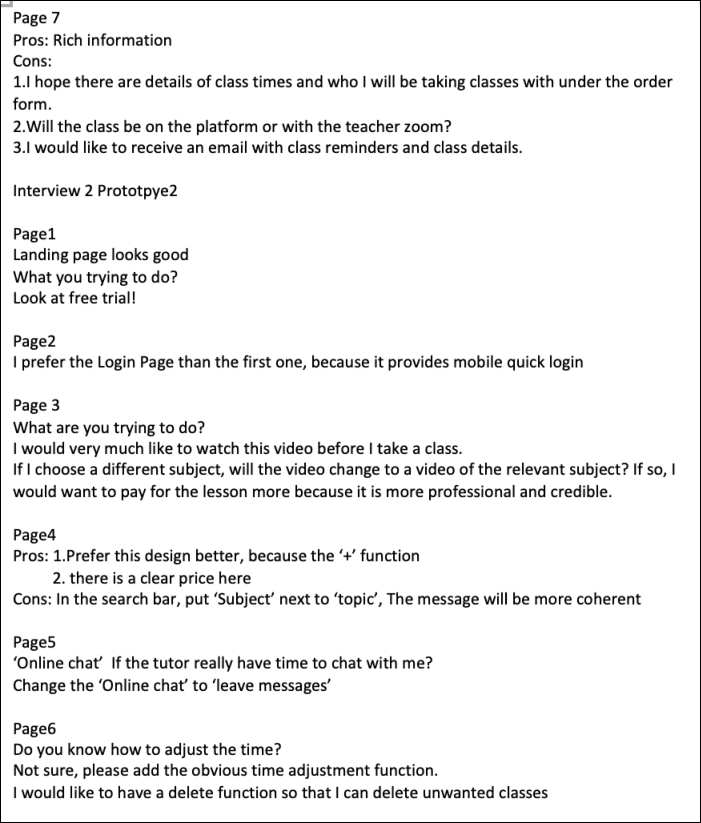
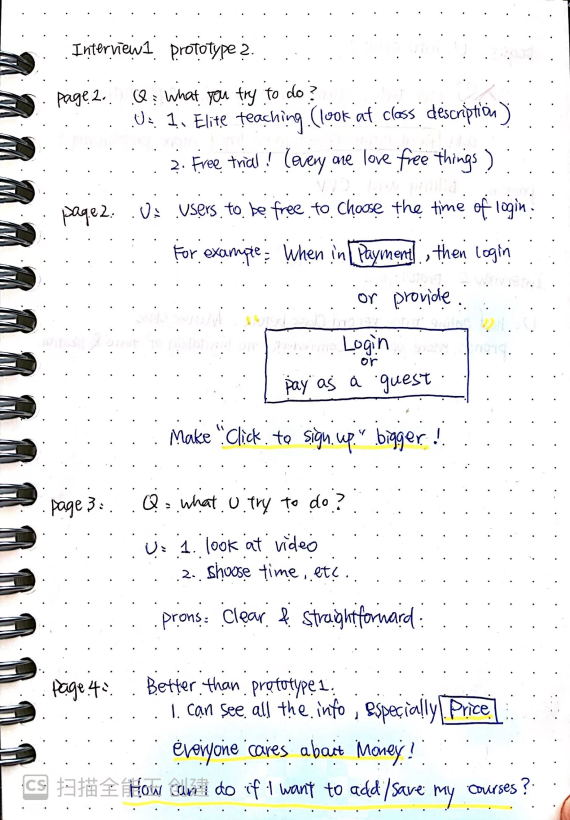
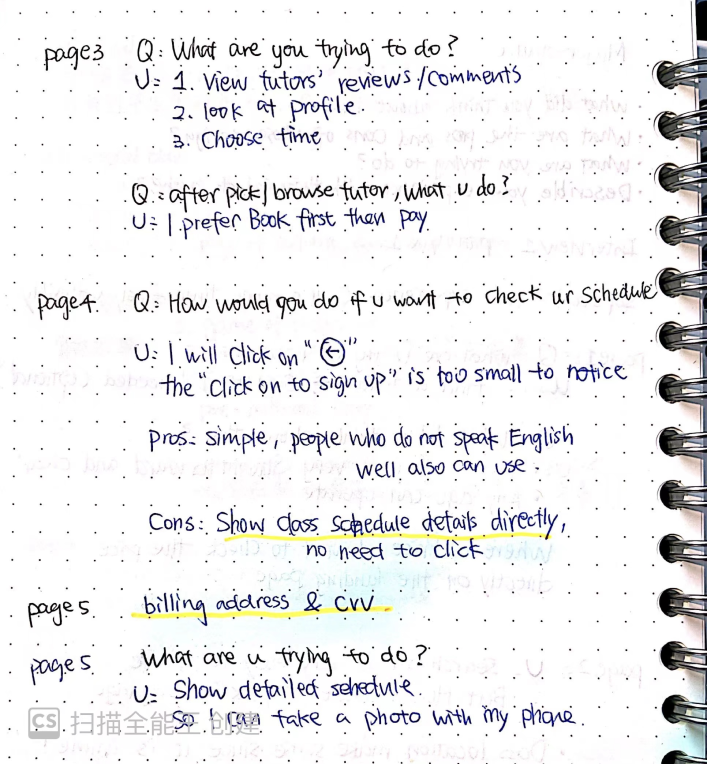
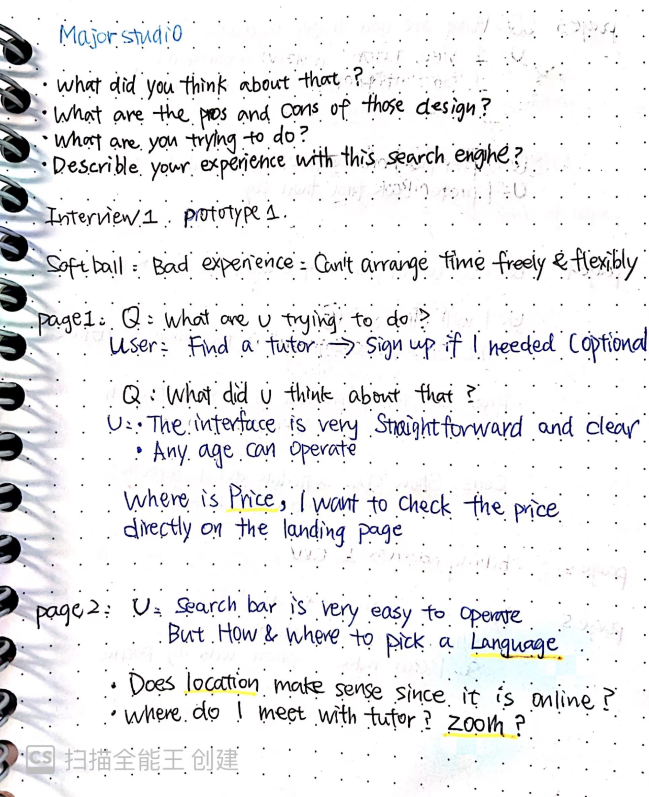
Script and Notes
Script



Interview Notes





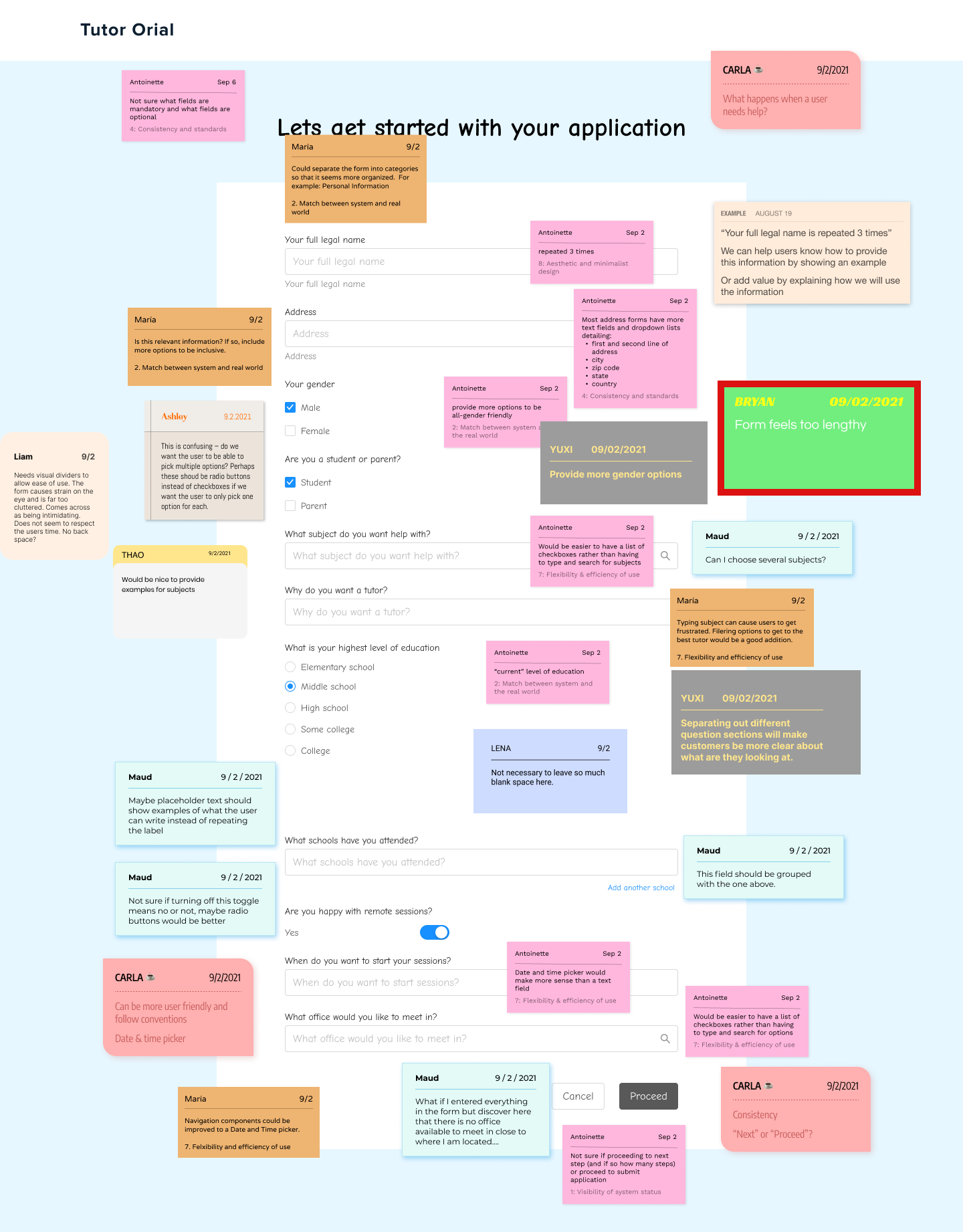
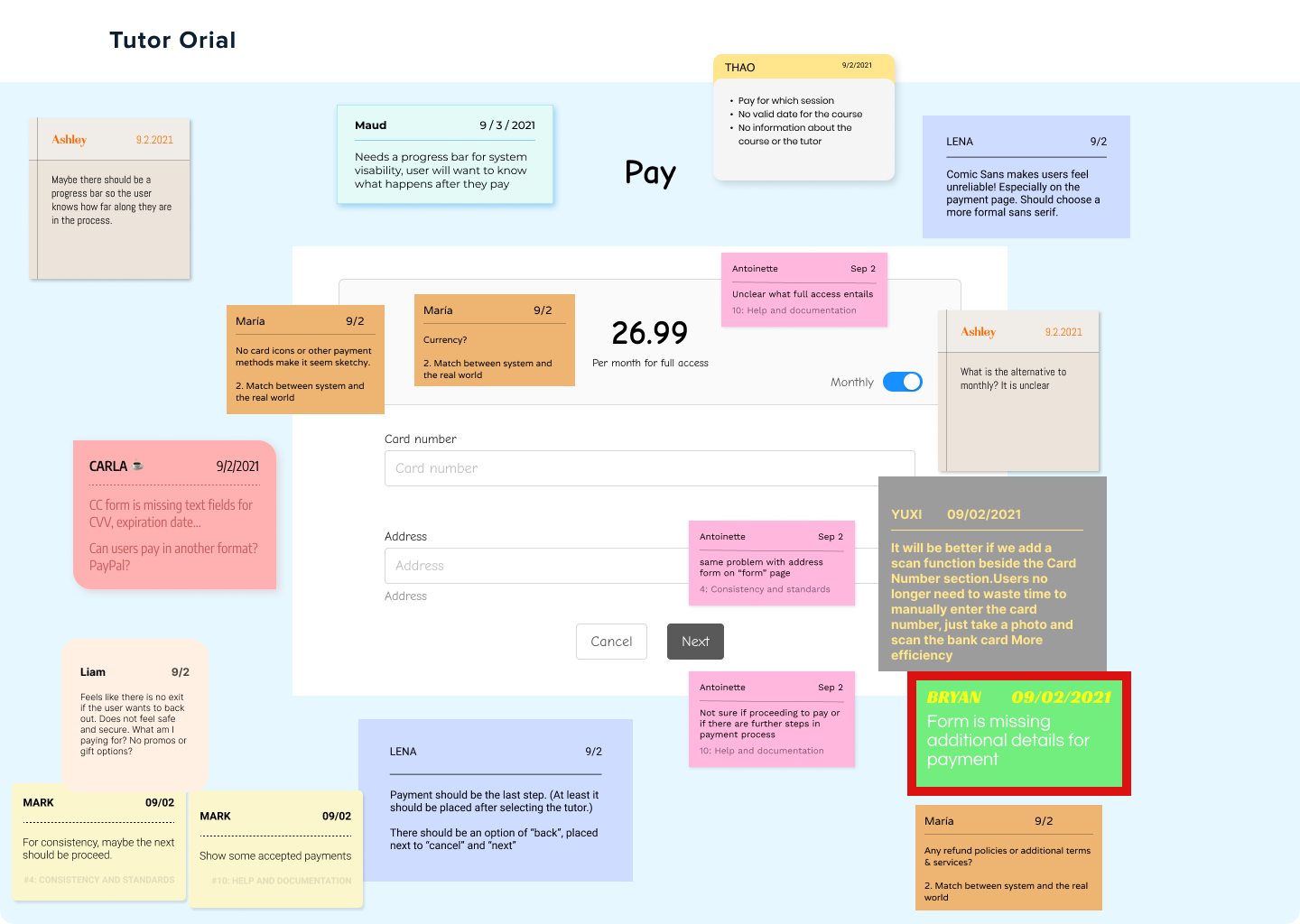
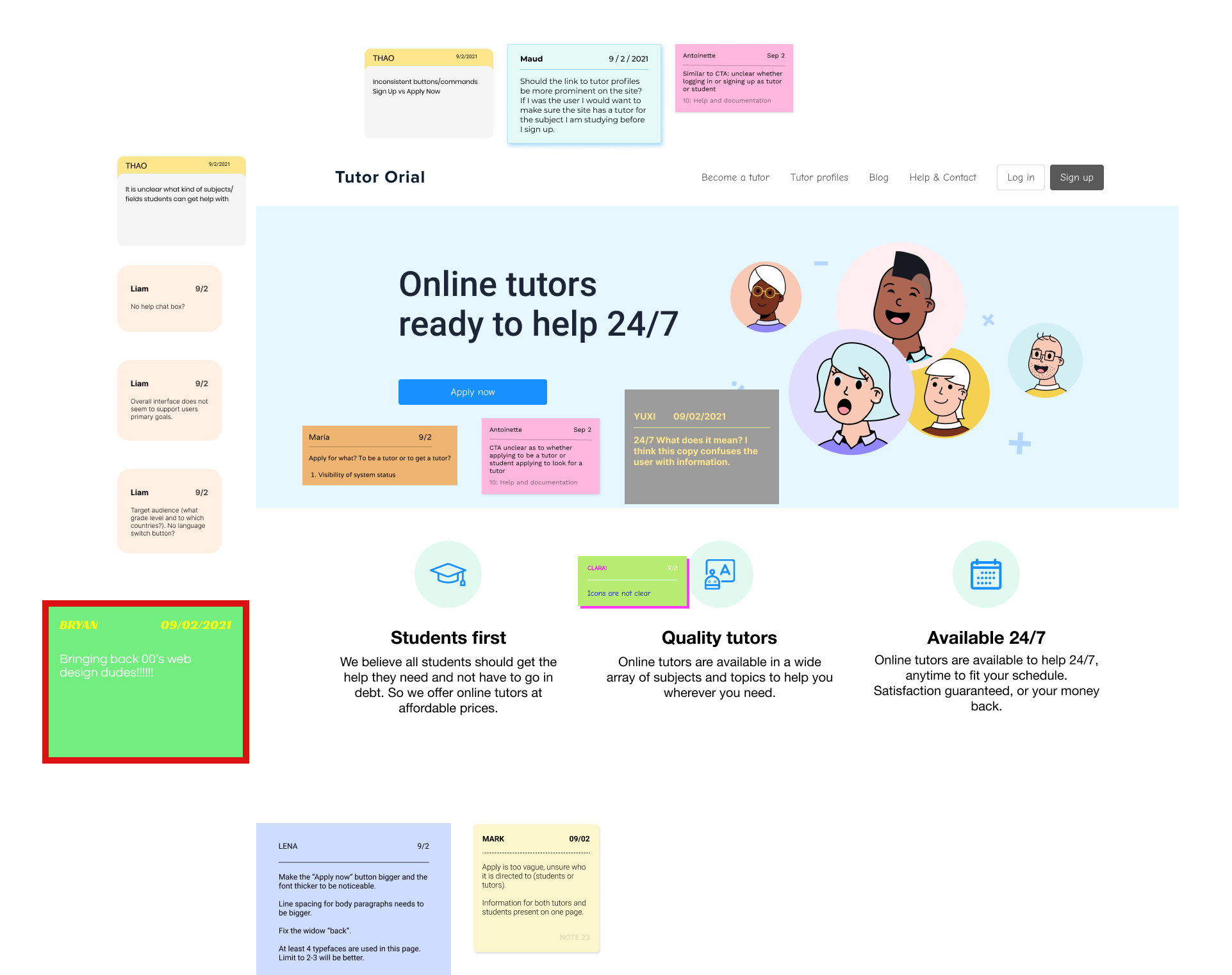
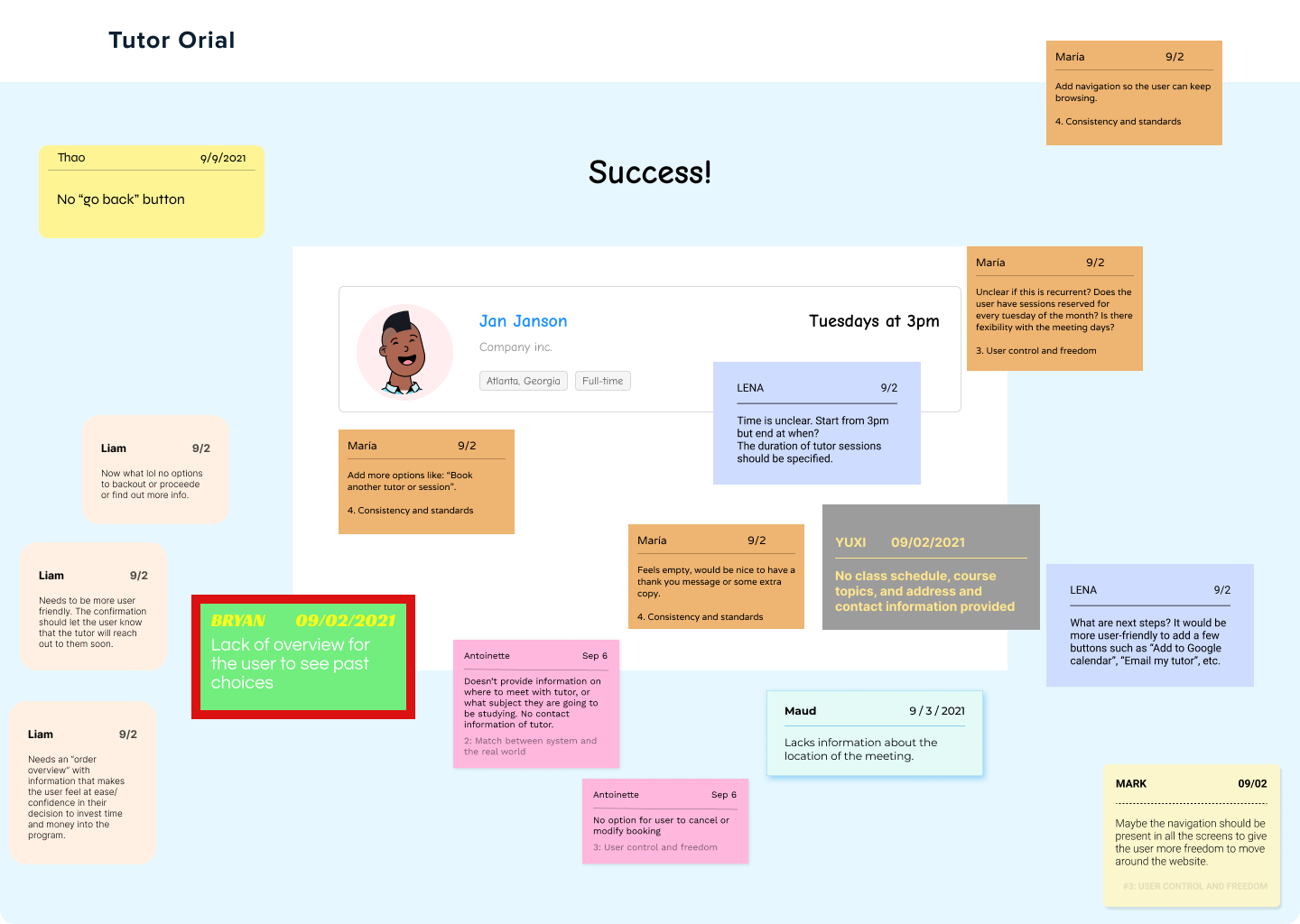
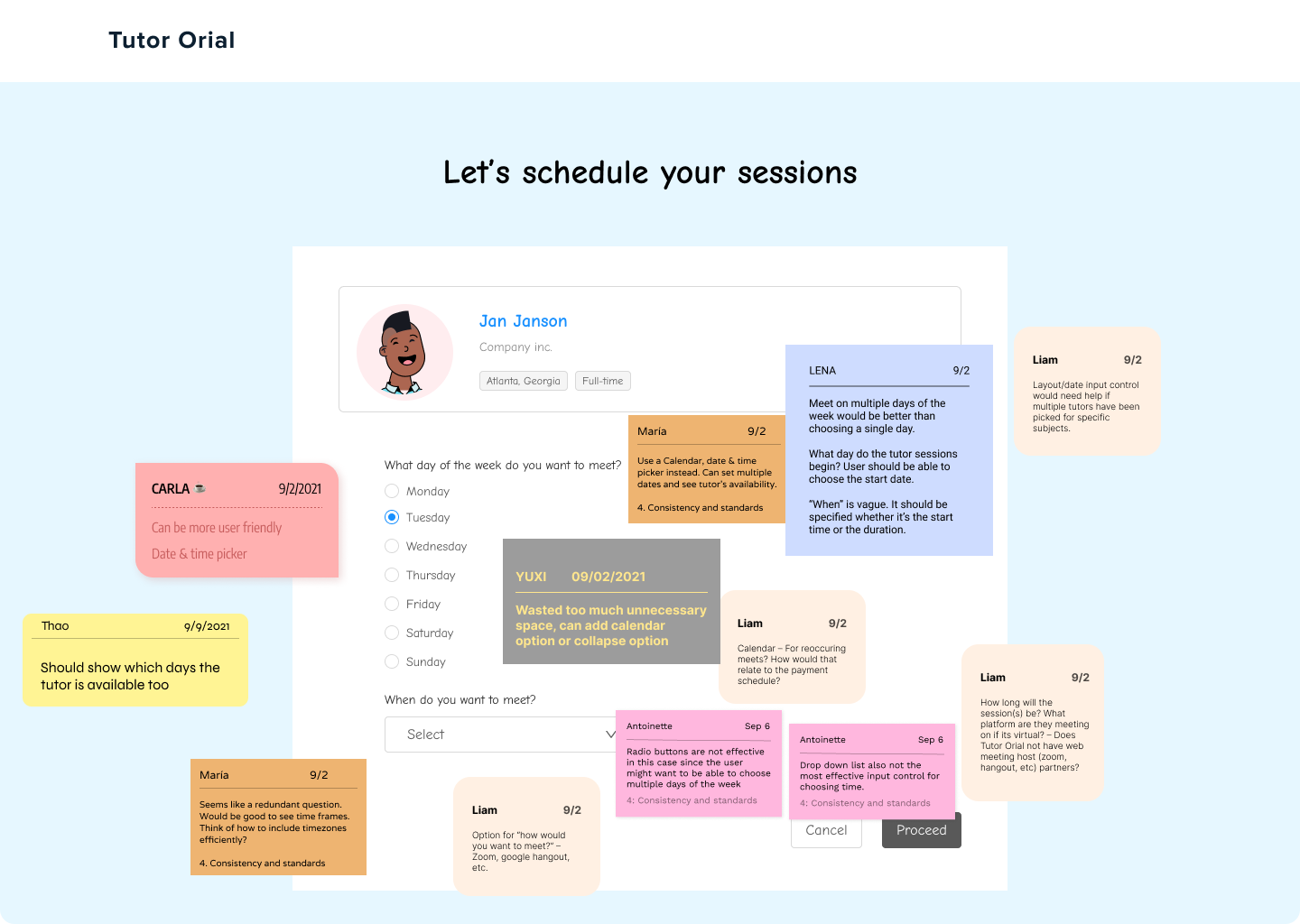
Synthesis
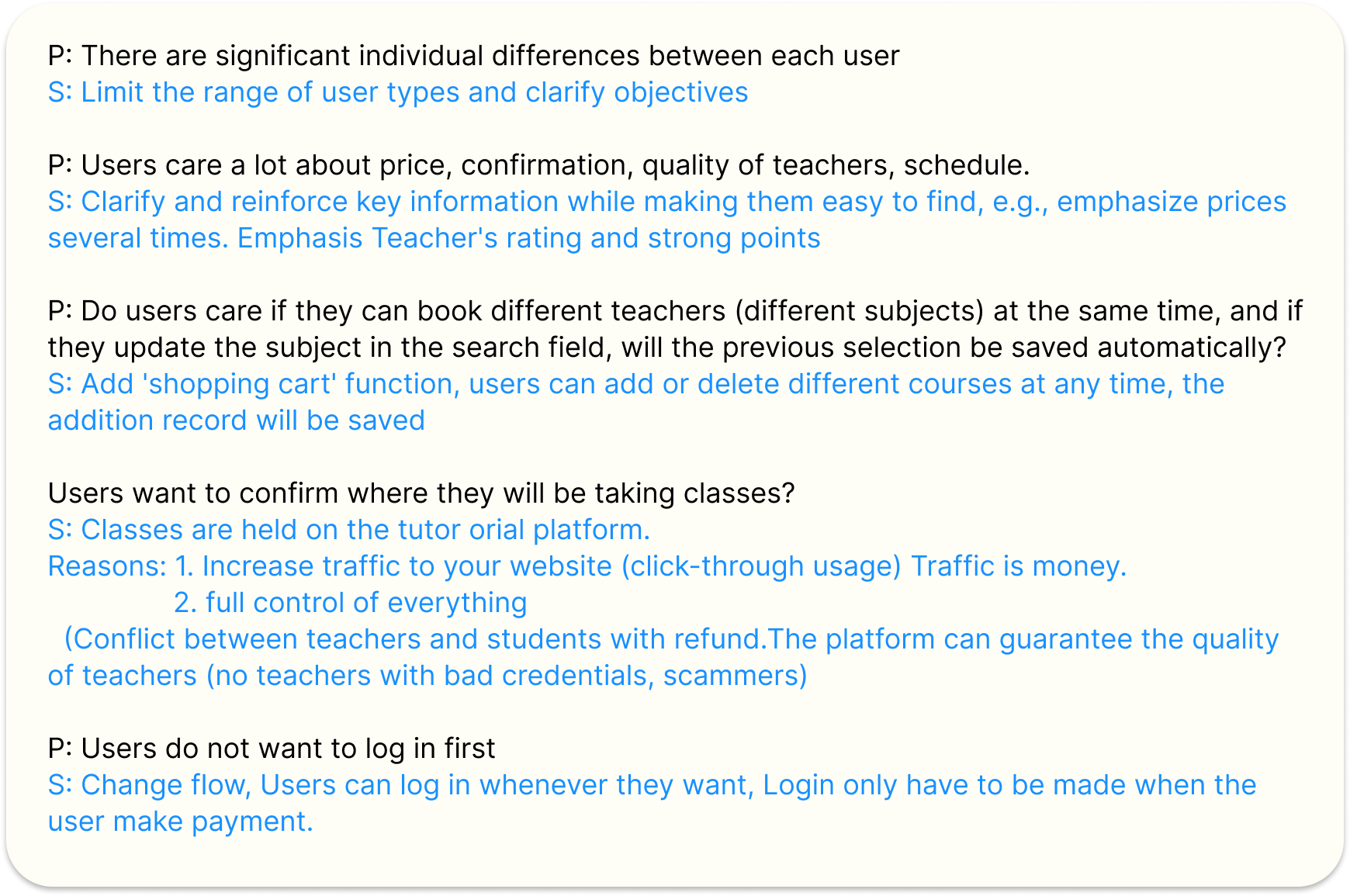
The interviewer gave feedback based on my design prototype and script, which I summarized and labeled, and summarized the issues that could be optimized

Problems Discovery & Solutions

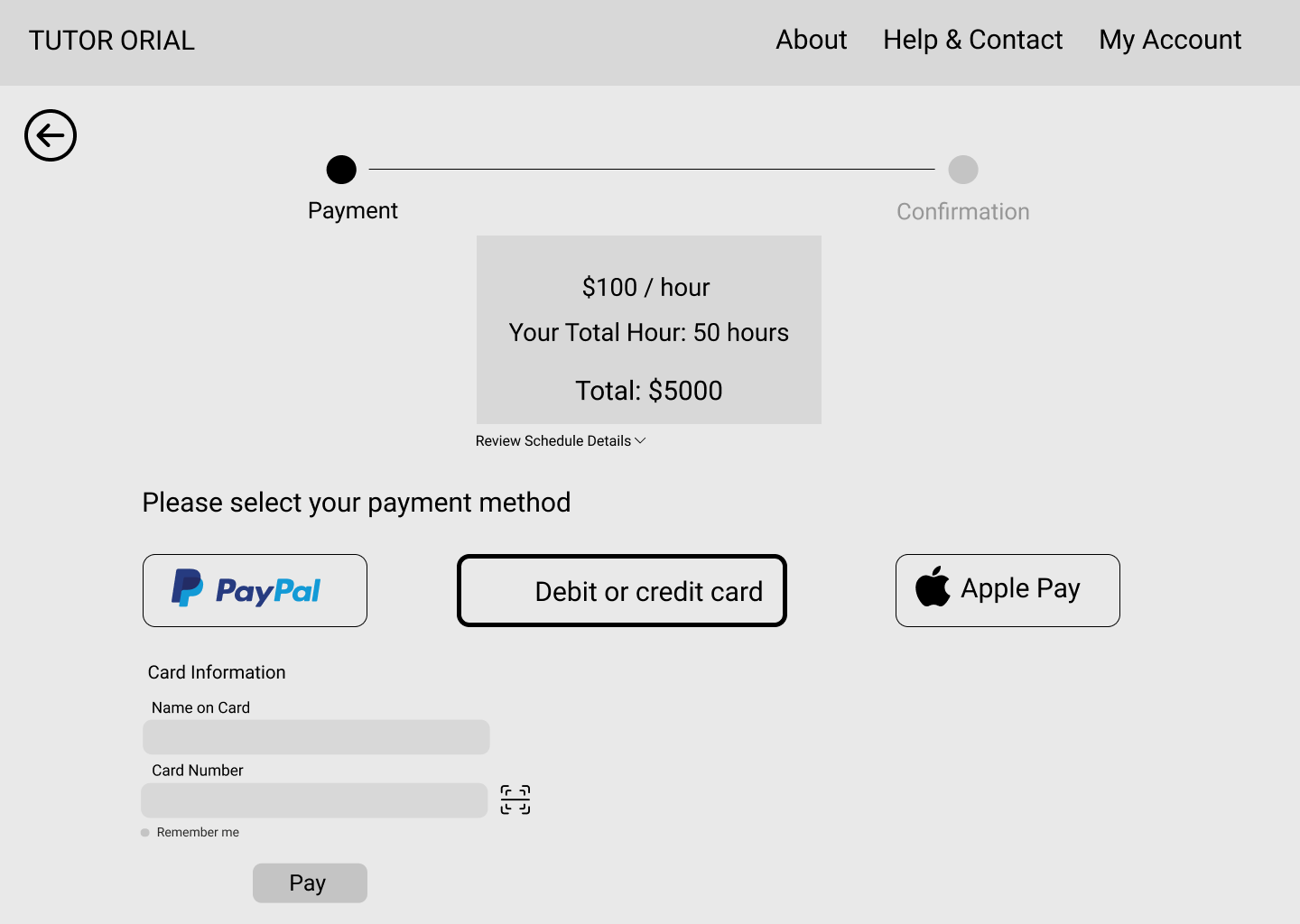
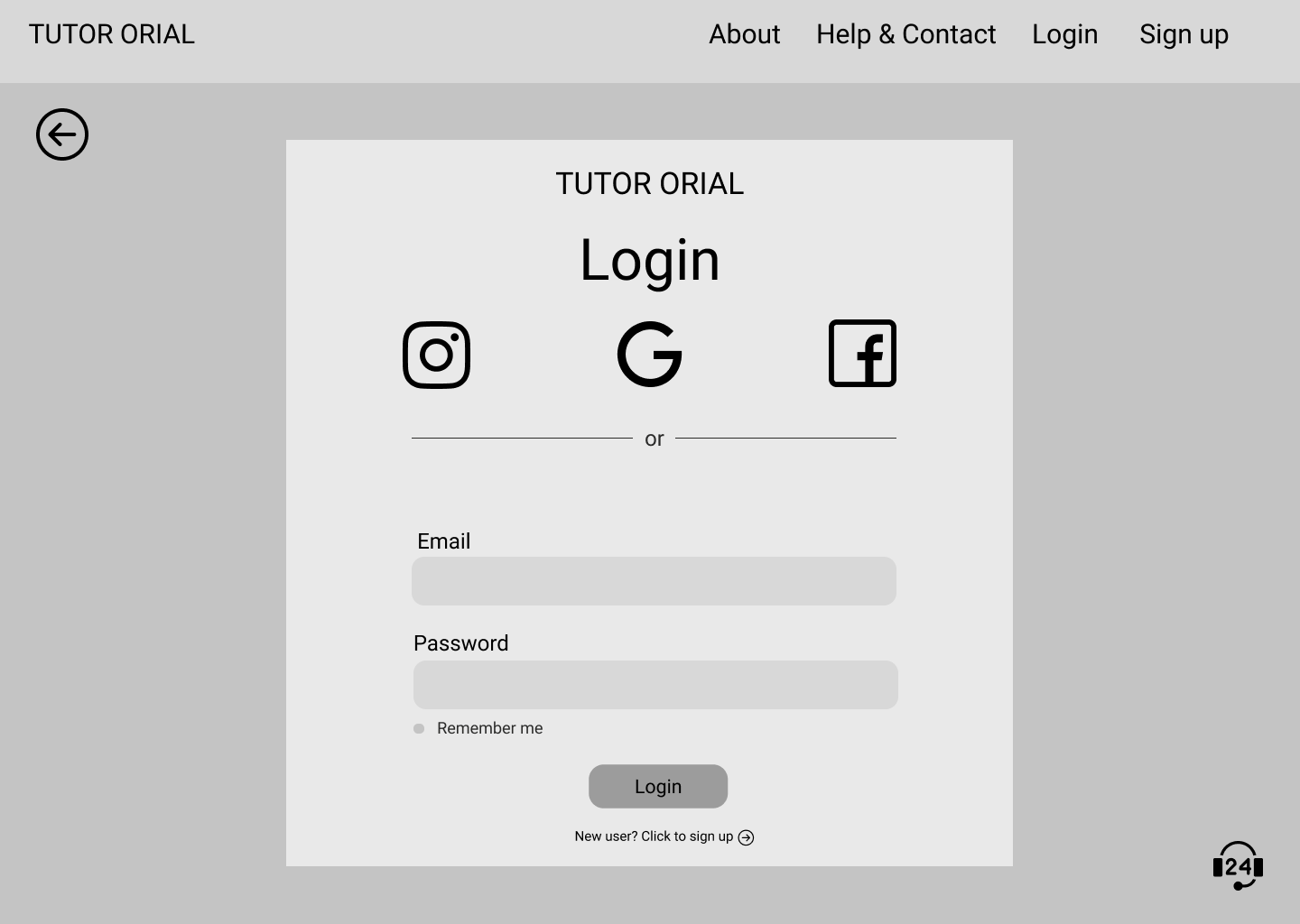
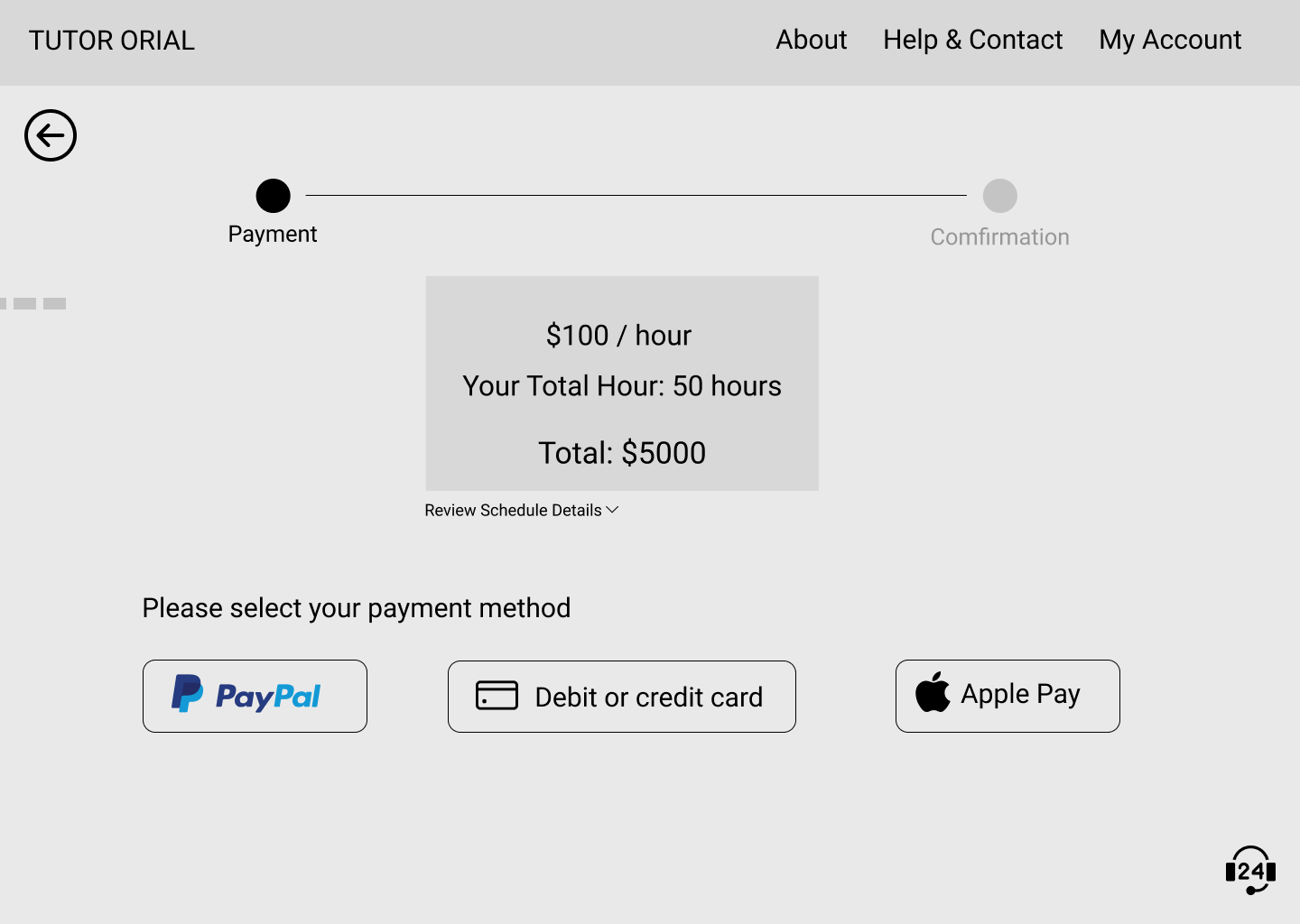
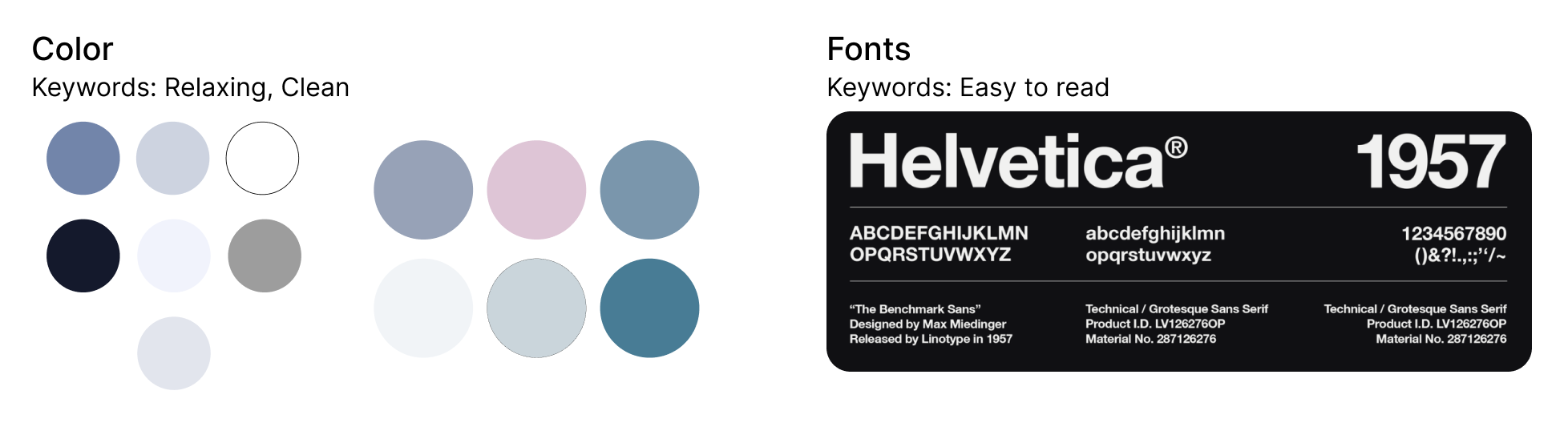
Visual Design

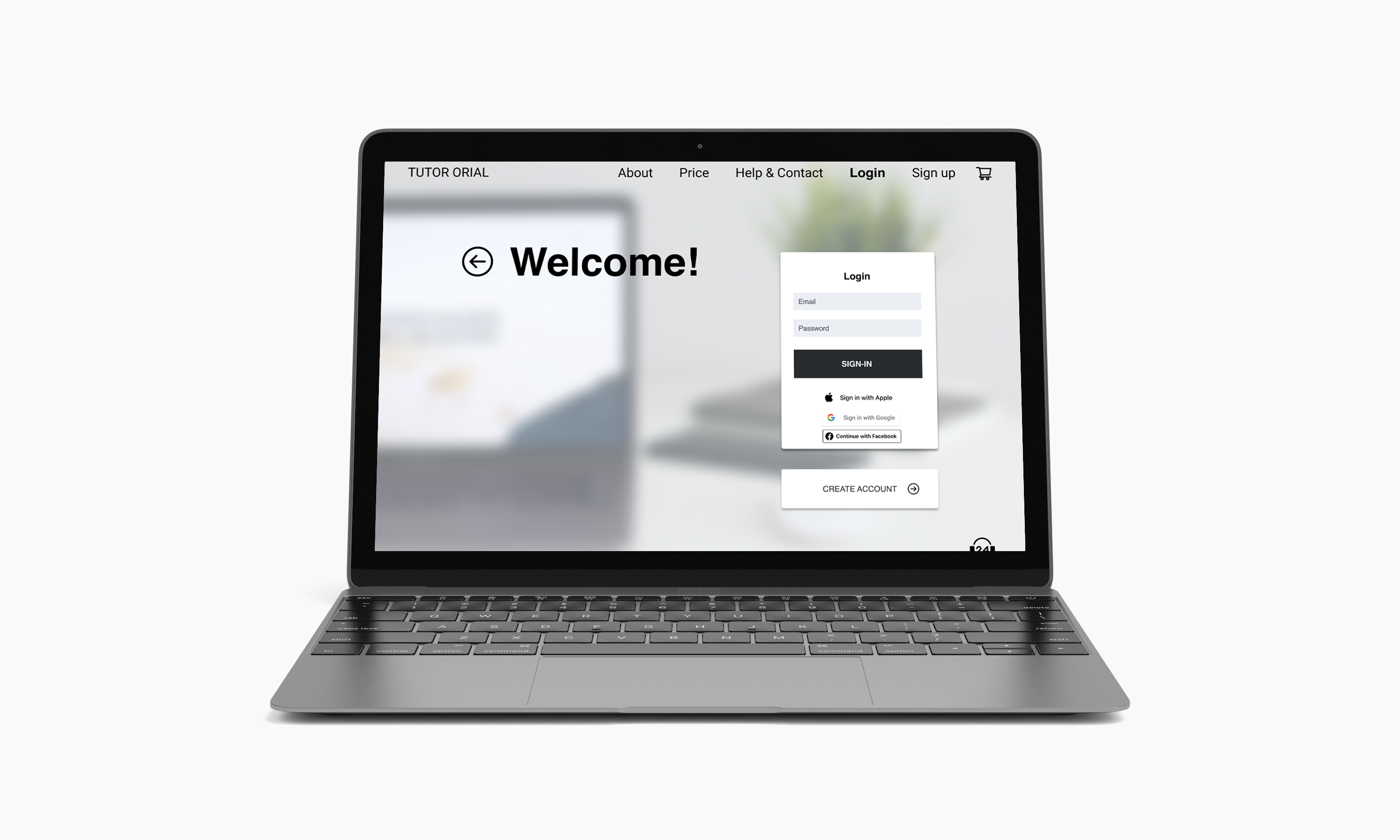
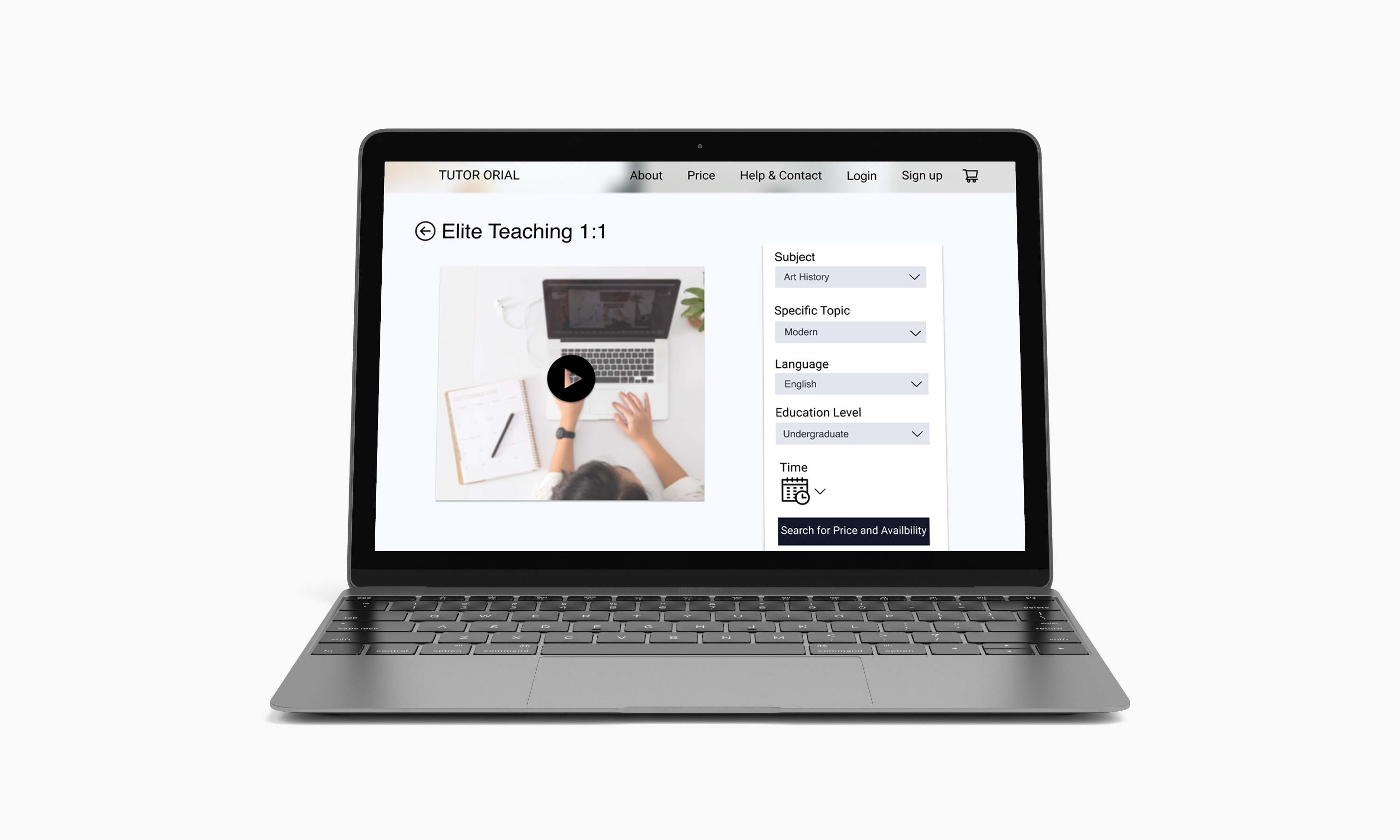
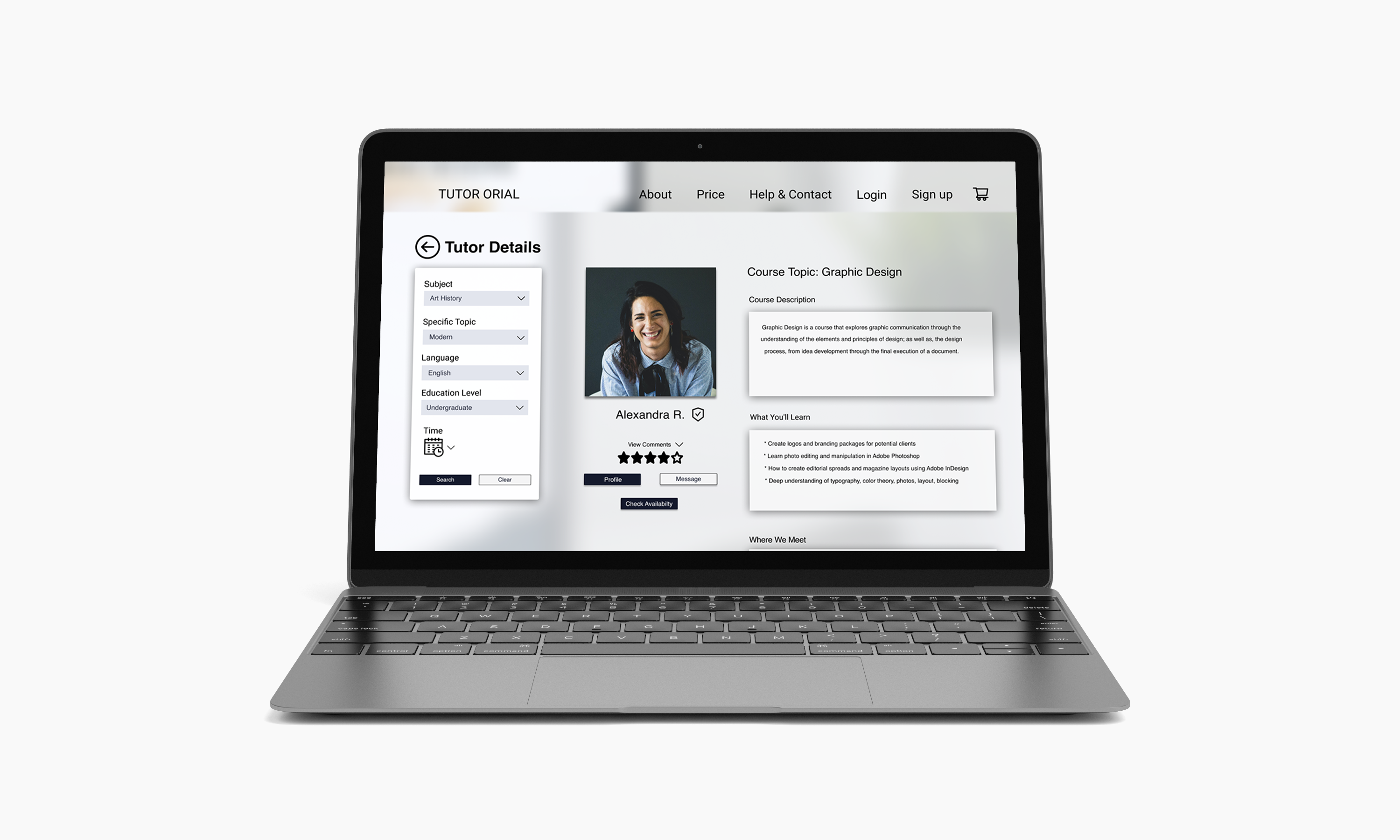
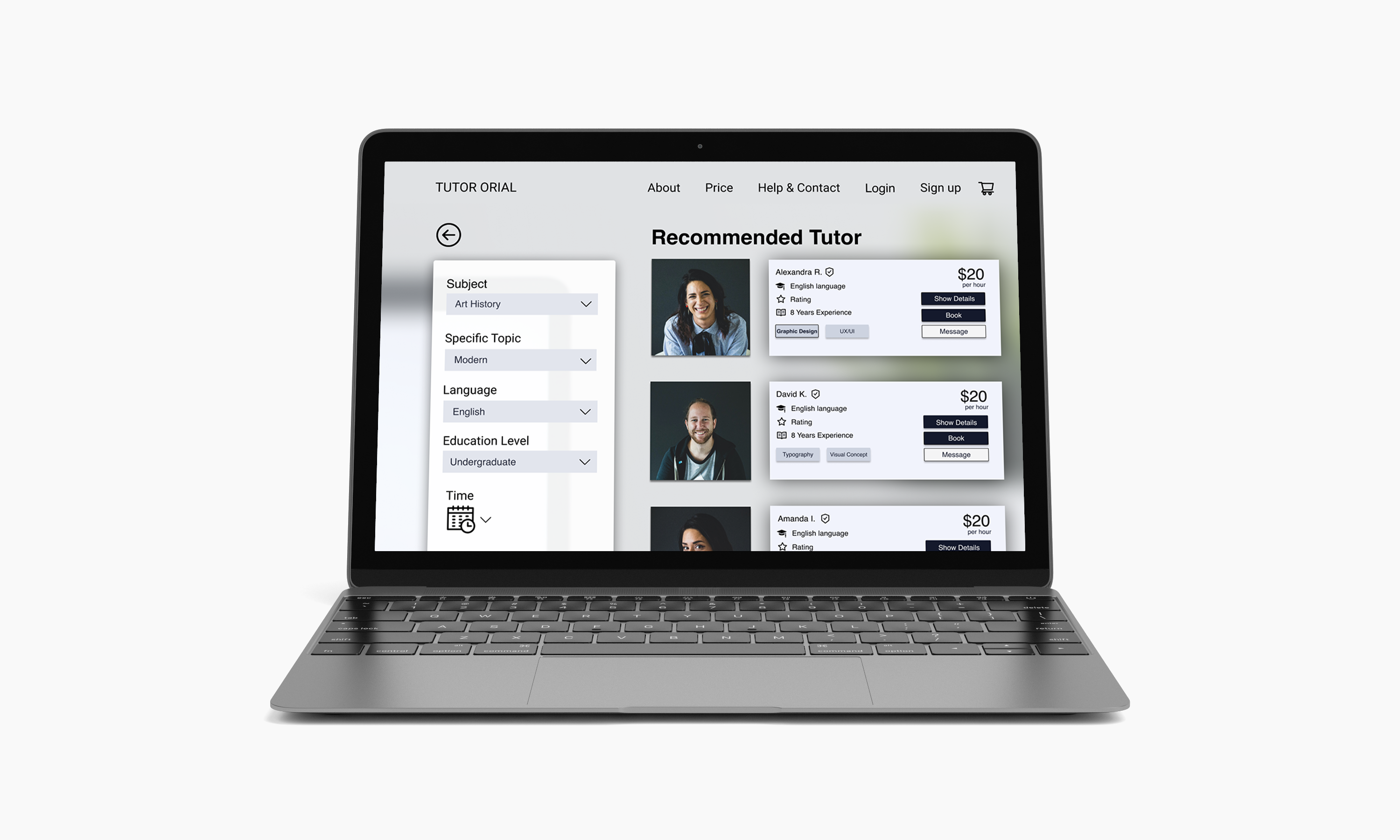
Final UI