2. Artsy New Feature

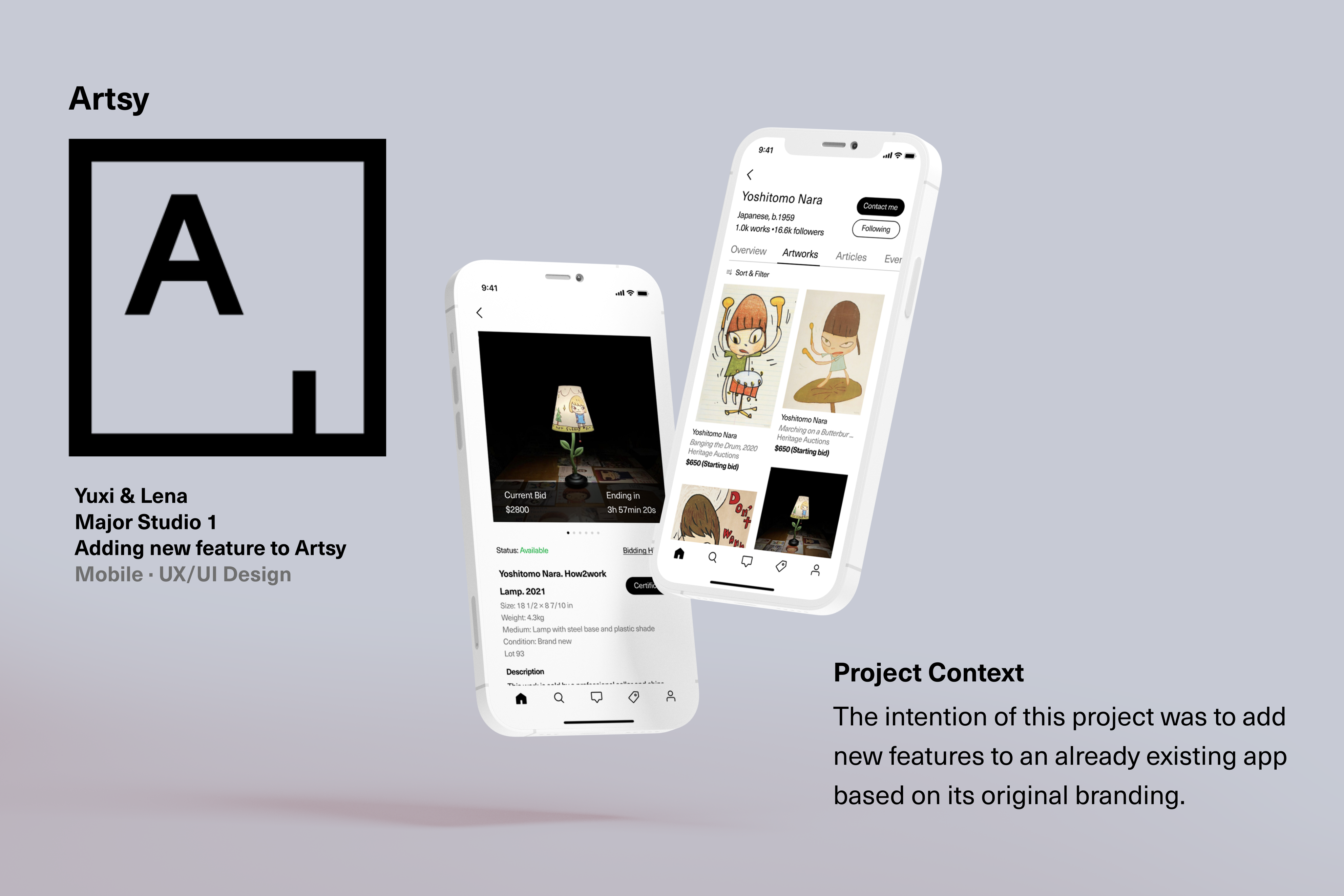
Artsy New Feature
Mobile • UX/UI Design
Prompt
In this project, My partner and I chose the Artsy application for analysis and improvement because it offers many opportunities to auction or buy artworks.
App Introduction
Artsy is the largest online art marketplace with more than 1 million artworks by over one hundred thousand artists. It collects art from galleries around the world, allows users to bid in live auctions from anywhere, and allows artists to sell works.
Project Context
The intention of this project was to add new feature to an already existing app based on its original branding ( App Improvement ).
Design Goal
Fix existing issues including inadequate artwork information and confusing trading patterns.
The ultimate goal is all about building trust between the user and the app.
Tasks
Research
Interview
Ideation
Visual Design
Final UI
Research
Interview
Ideation
Visual Design
Final UI
Project Type
School Project
Team Member: Lena Chen
School Project
Team Member: Lena Chen
Timeframe
6 Weeks
6 Weeks
Research
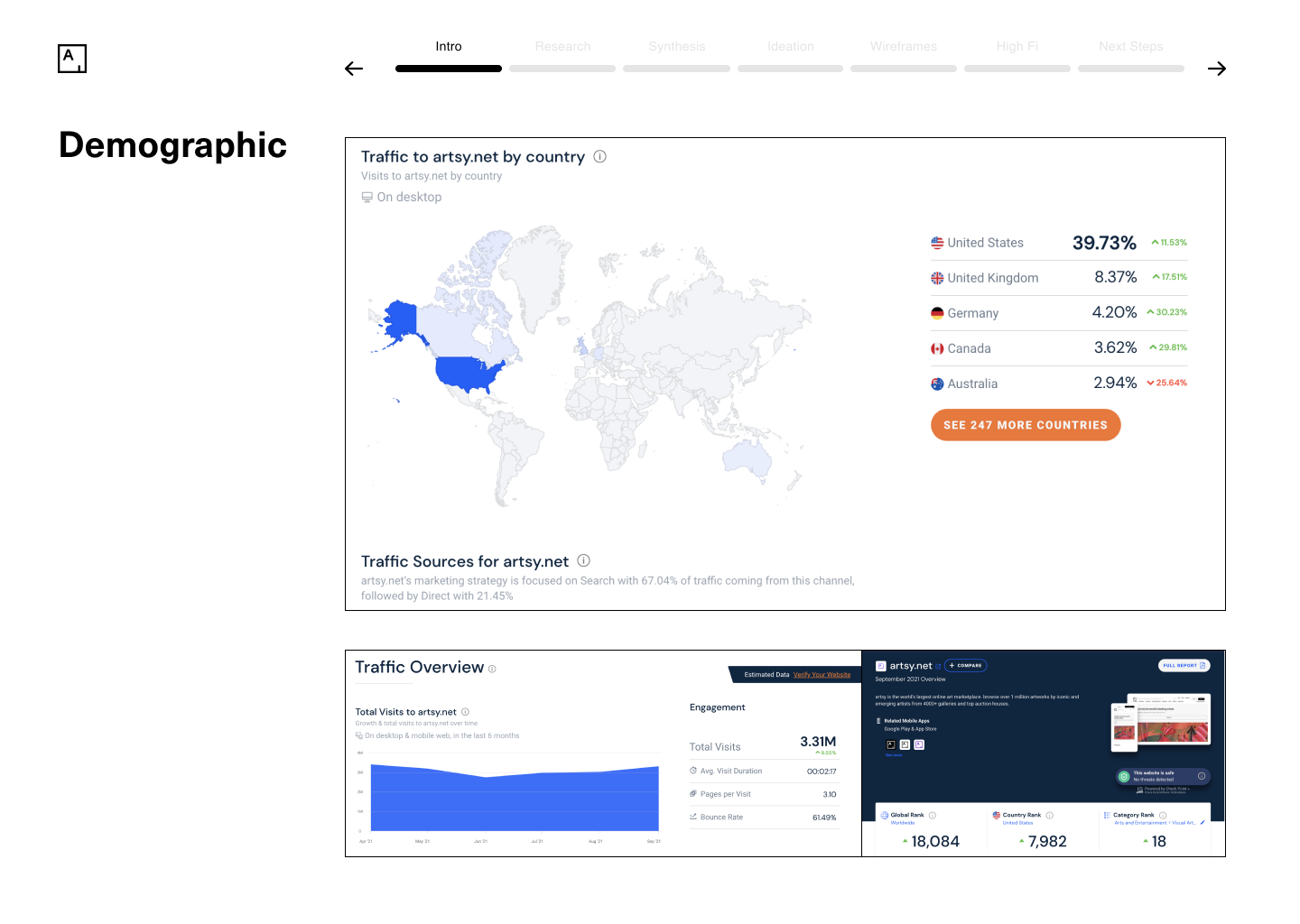
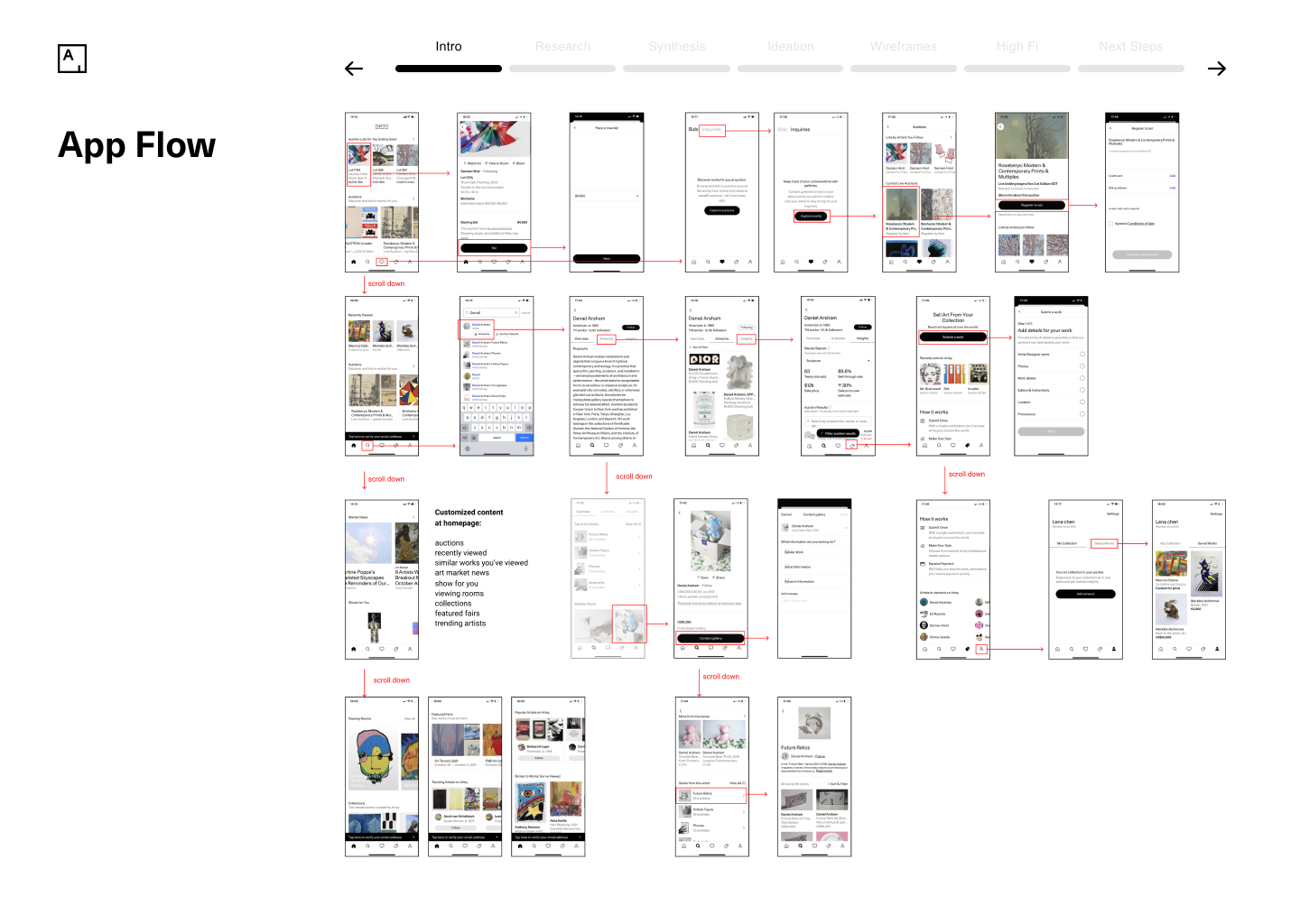
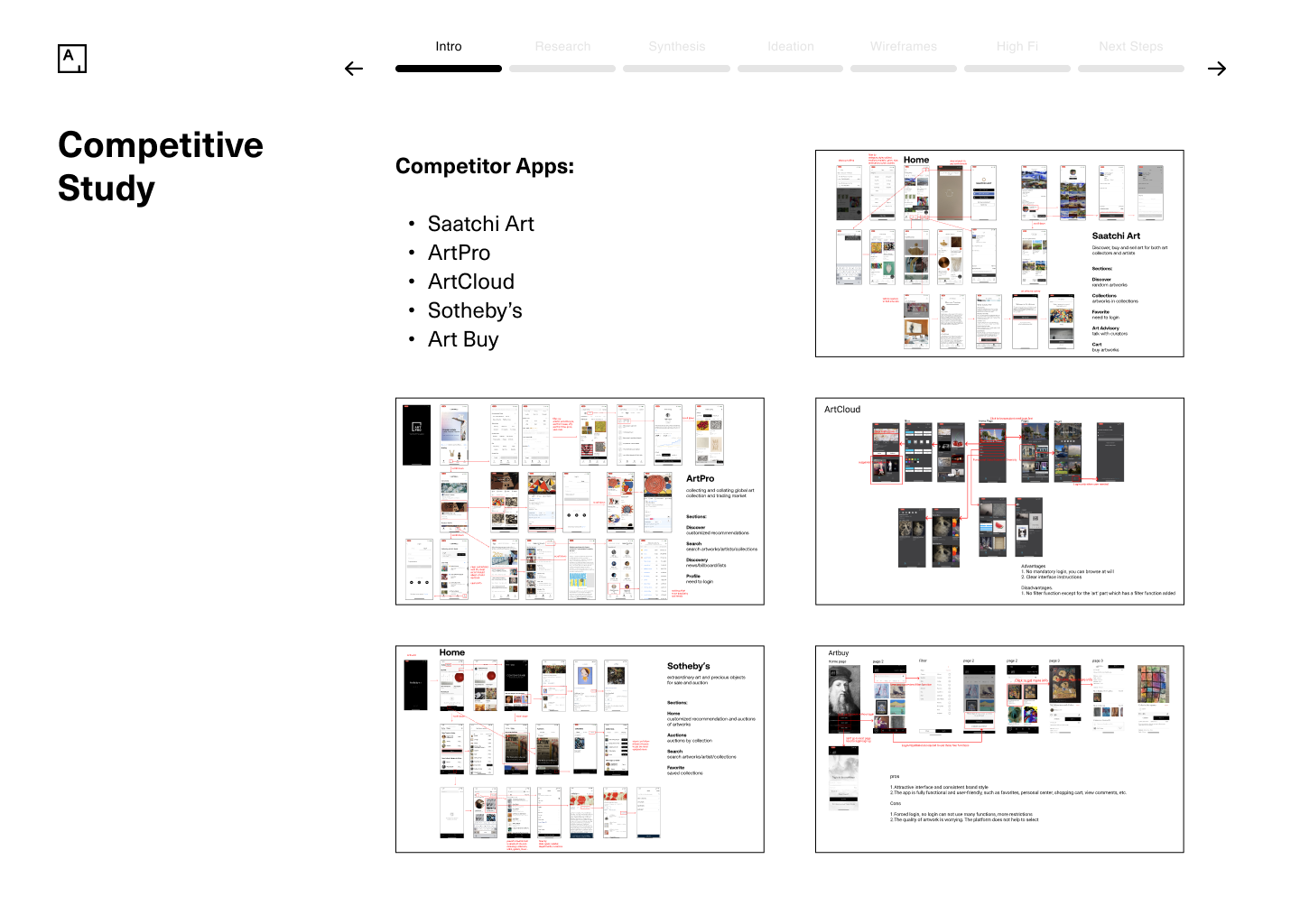
In order to add effective and reasonable new features, we first need to identify exactly the issues in artsy that can be optimized.We did a lot of preliminary research included demographics, app flow and competitive study. It helps us gain a deeper understanding of our users, which allows us to find user targets and add new features based on their target needs and habits.



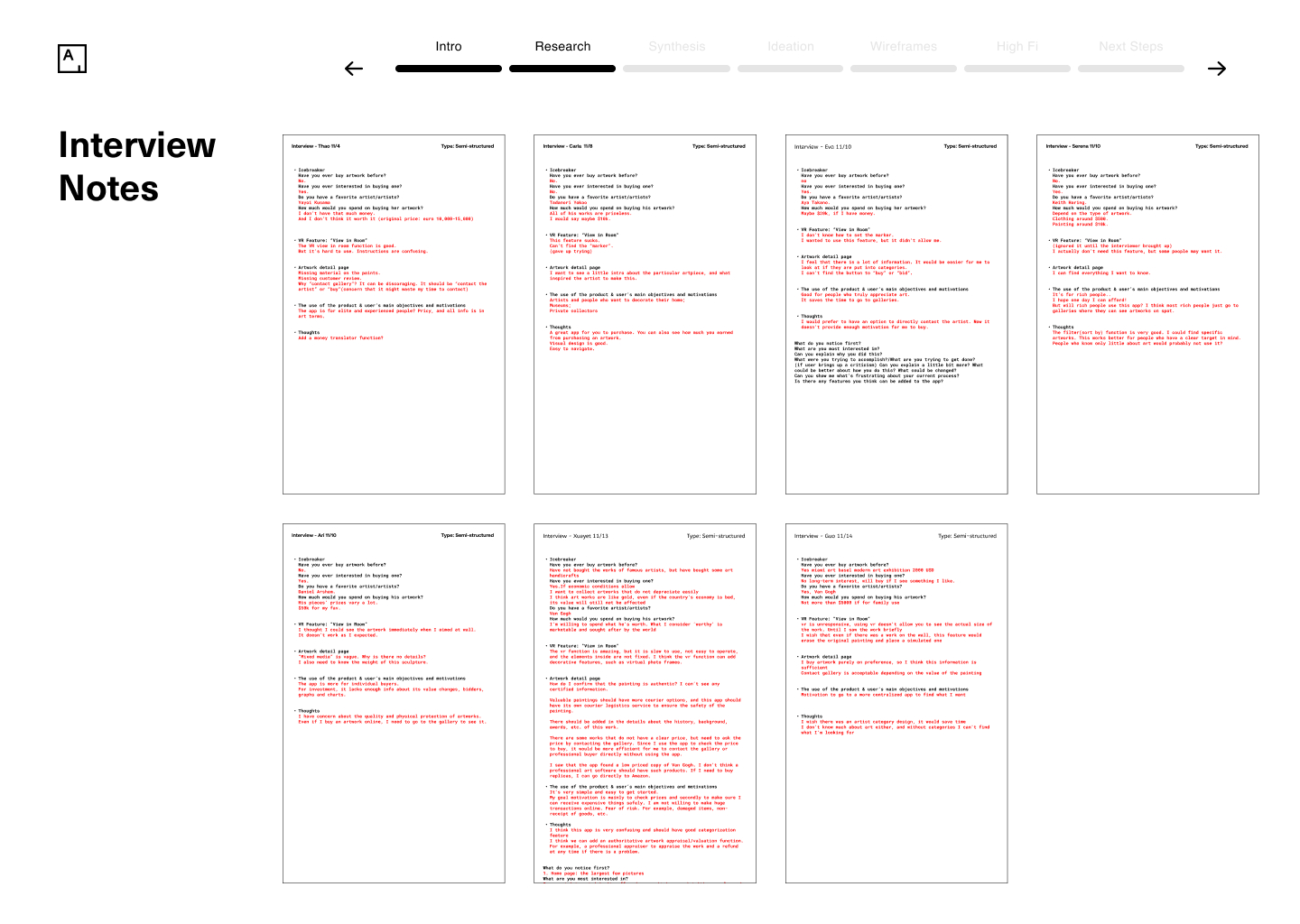
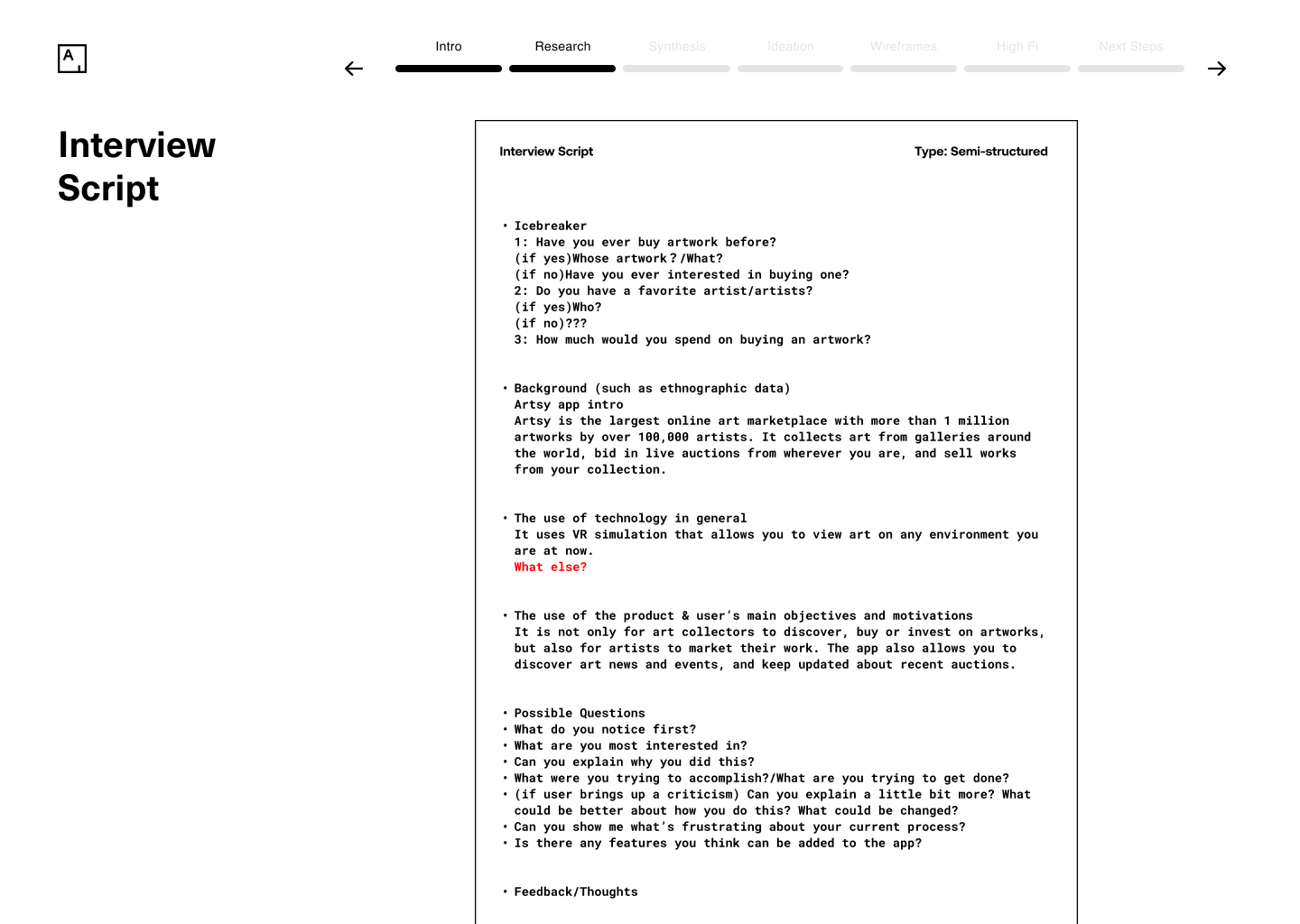
Interview
We interviewed seven users. We let the users freely use the features in the artsy app and asked them questions based on the semi-structured script we wrote. For example, When we asked the user how they feel about the artwork detail page, the user's feedback was How do I confirm that the painting is authentic? I can't see any certified information.


Synthesis
We categorized the users' feedback and found that there were concentrated problems in these feedbacks.

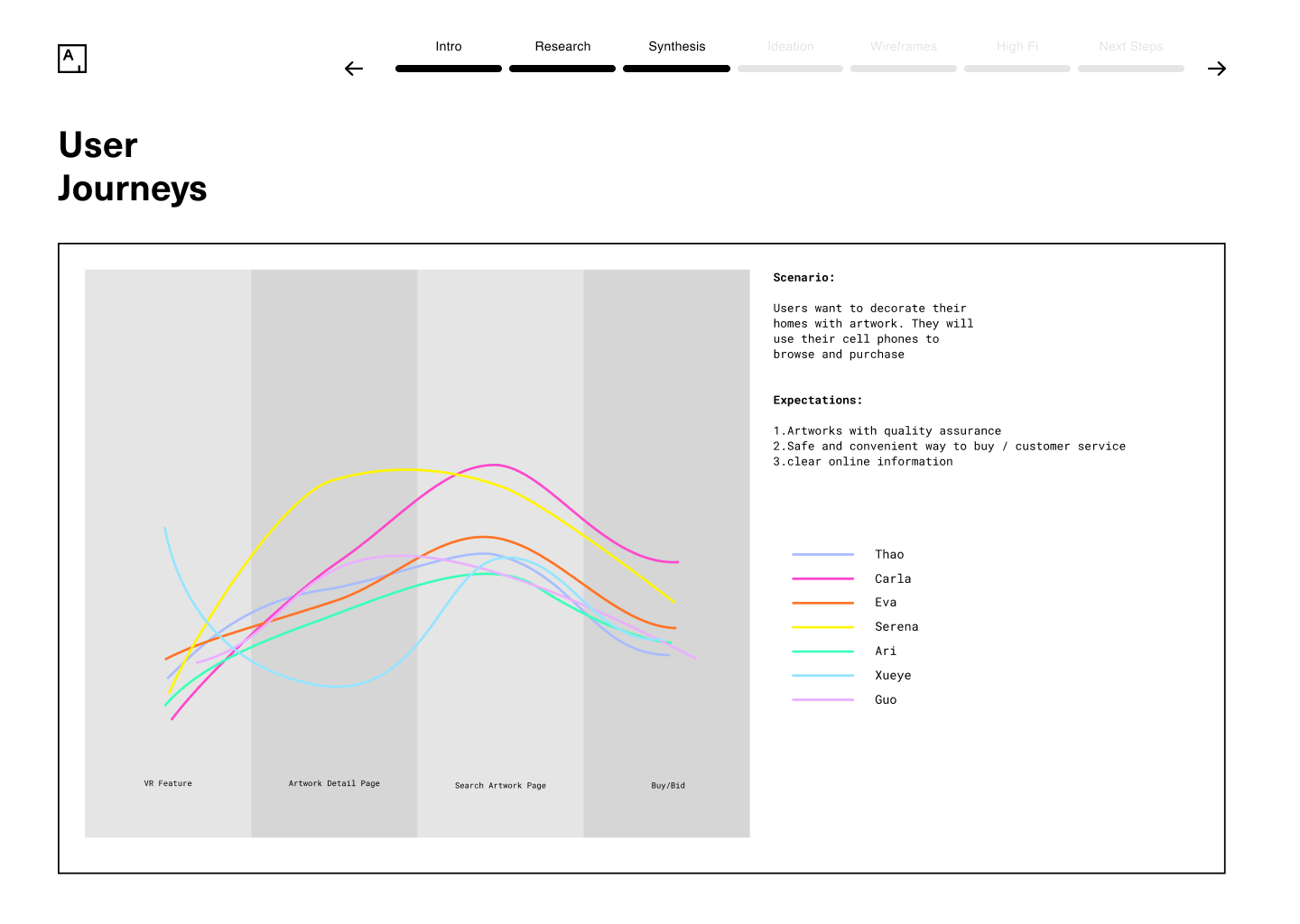
User Journey
Based on our synthesis, we were able to identify 7 user journey maps to see how their experience of using the app changes according to the features they saw and used.


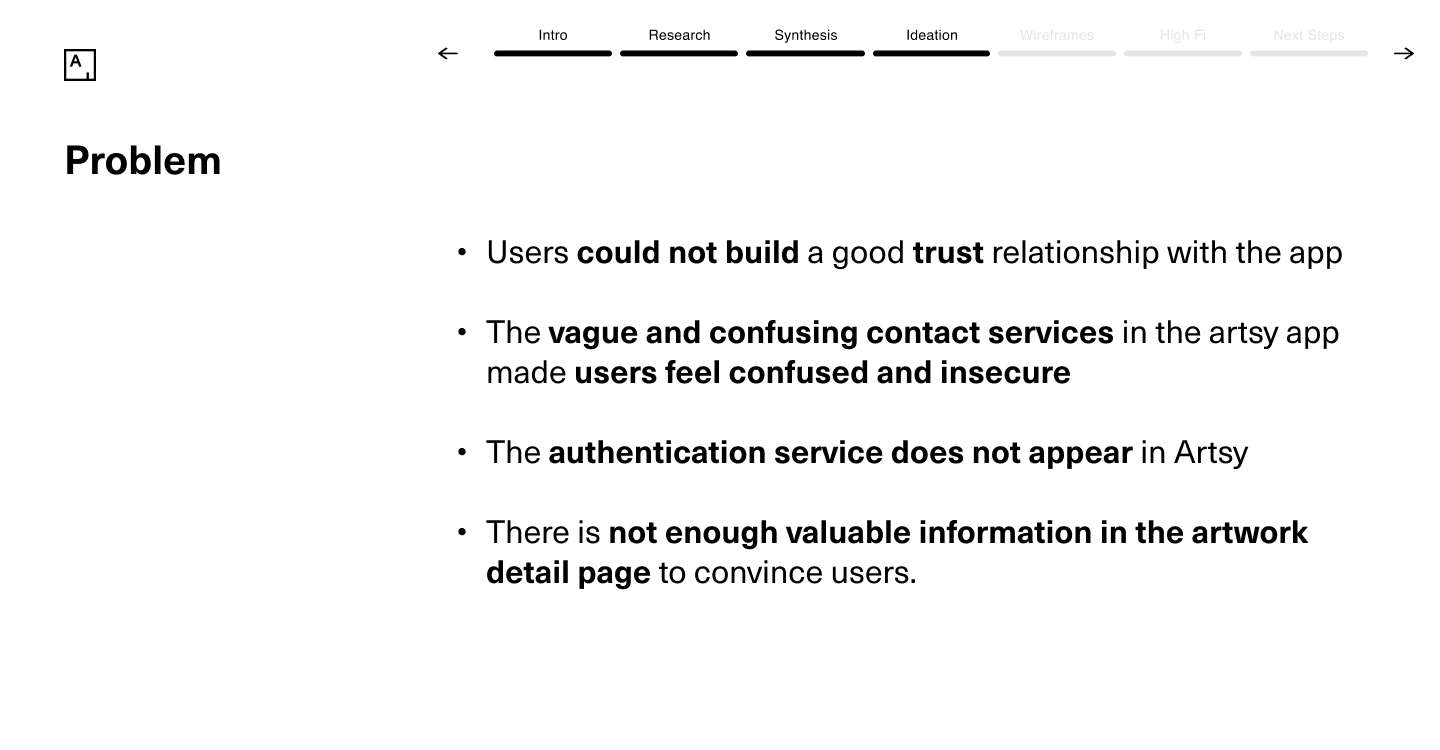
Ideation
We identified problems in the app and looked for opportunities and solutions to optimize them.One of the most concerning issues was that users could not build a good trust relationship with the app. This was because the vague and confusing contact services in the artsy app made users feel confused and insecure. For example, with some paintings requiring users to contact the gallery and others to contact the platform.
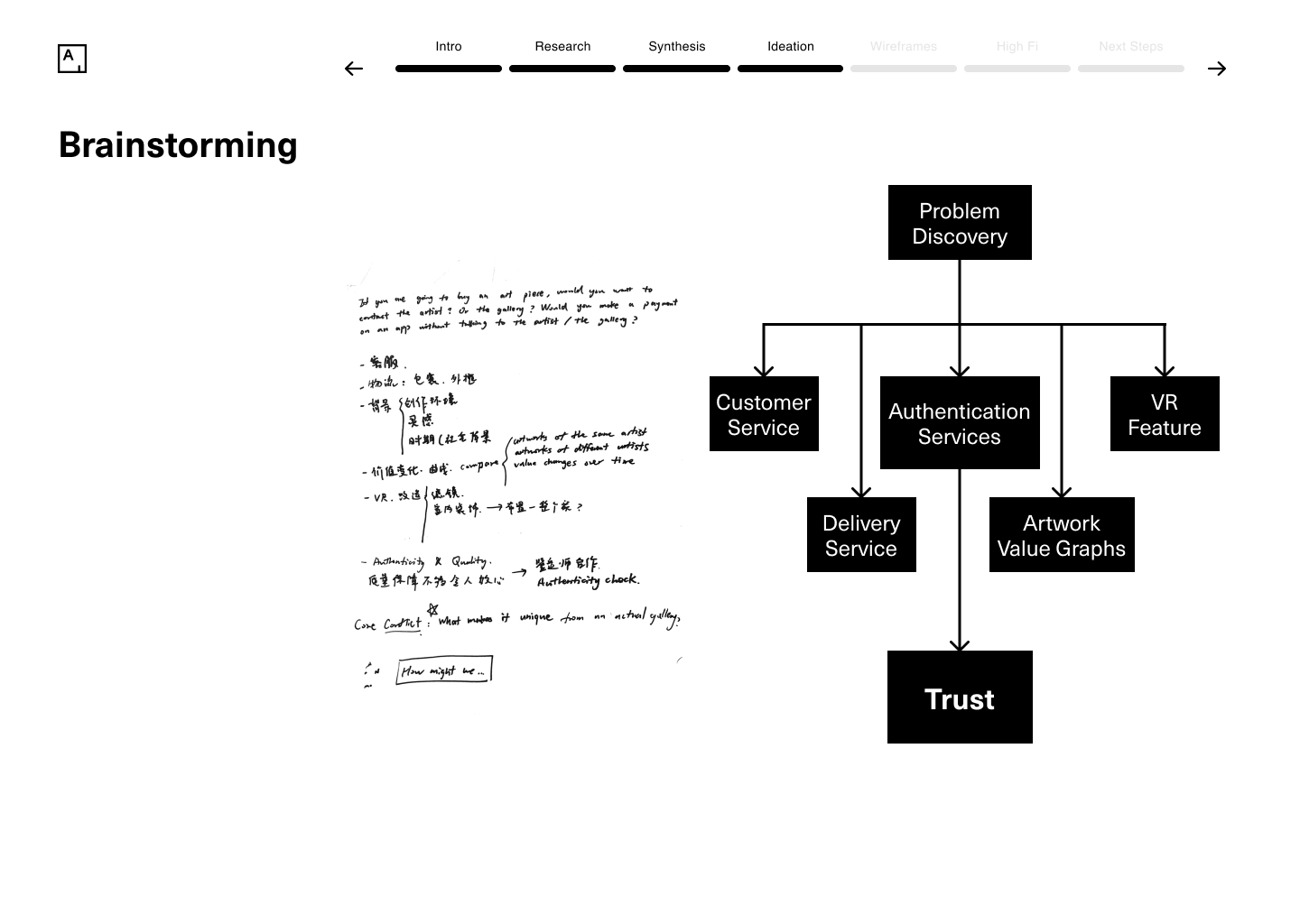
 Brainstroming
BrainstromingWe listed all the ideas on paper and thought about the most suitable solution. To make it more clear, we drawed an electronic version of the idea map on the right. For example: customer service, the platform's own delivery Service, authentication Services. The ultimate goal is all about building trust between the user and the app.
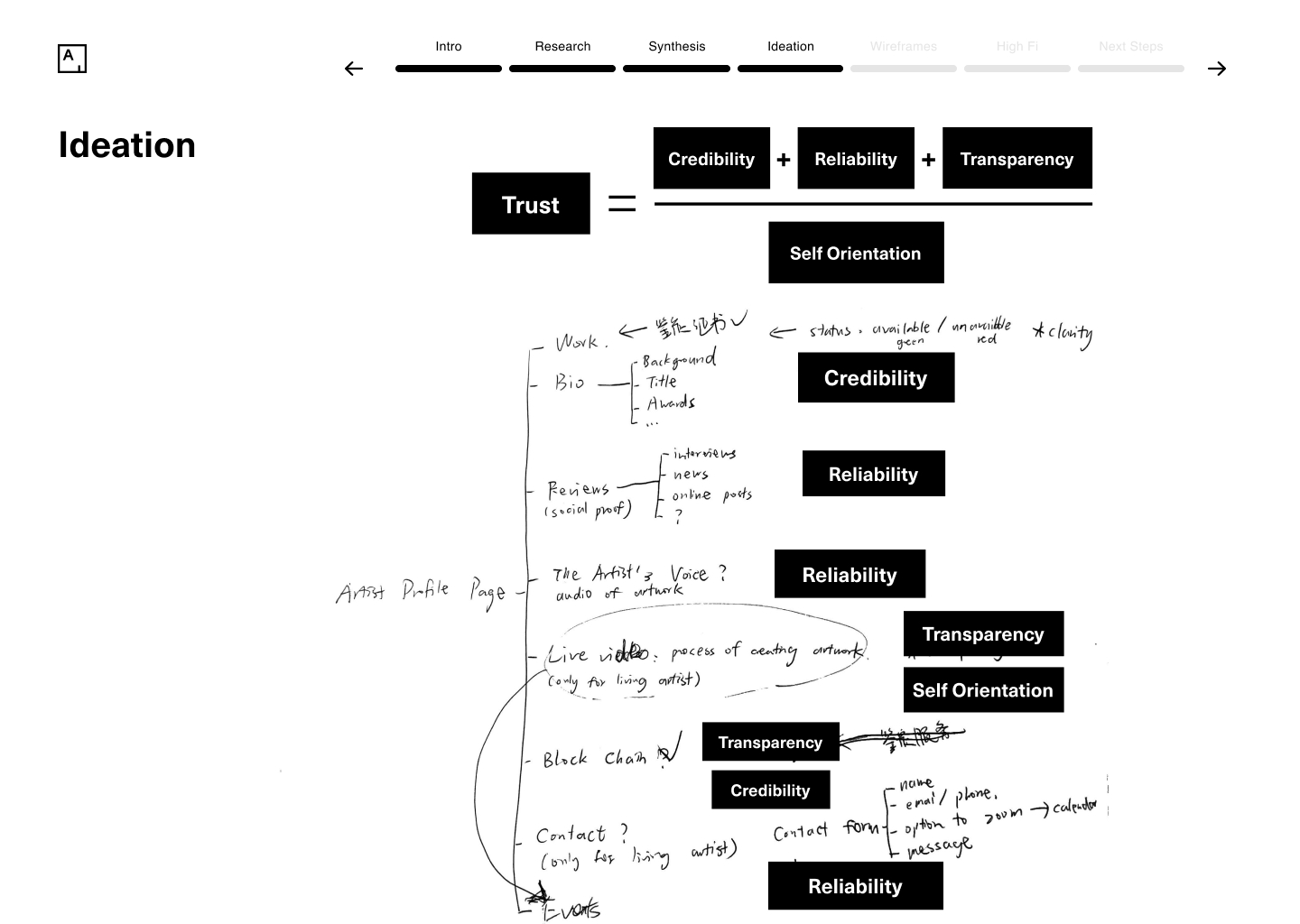
 How to build trust accurately? As you can see in the picture below. (Credibility+Reliability+Transparency) divided by Self Orientation equals trust.
How to build trust accurately? As you can see in the picture below. (Credibility+Reliability+Transparency) divided by Self Orientation equals trust. 
some new features that can be added to the artist profile page, corresponding to the different components of the trust formula. For example, the new feature of blockchain corresponds to transparency, and blockchain is a kind of secure shared database. In a blockchain system, data is transparent and cannot be changed, which helps prevent fraud and data tampering.
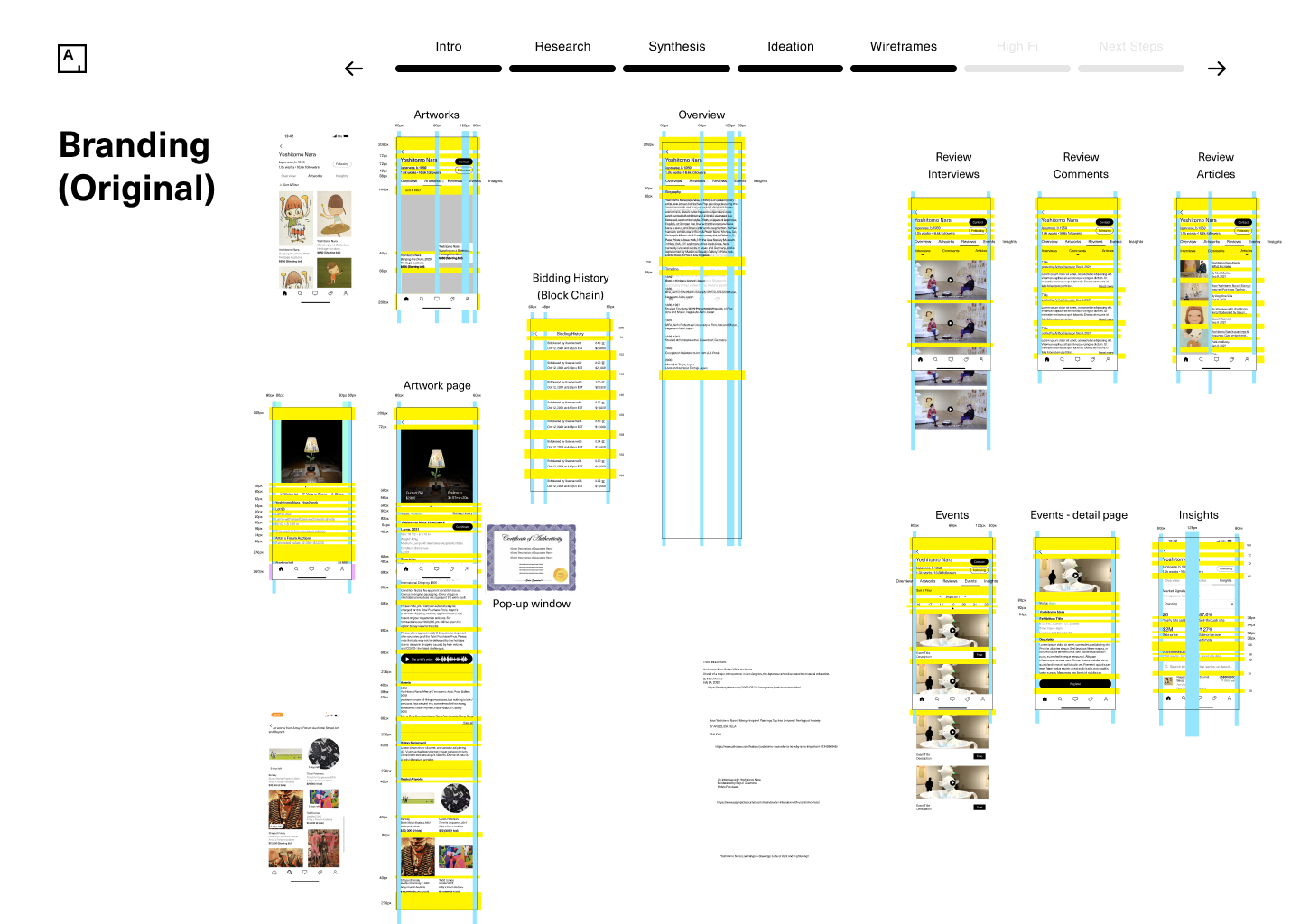
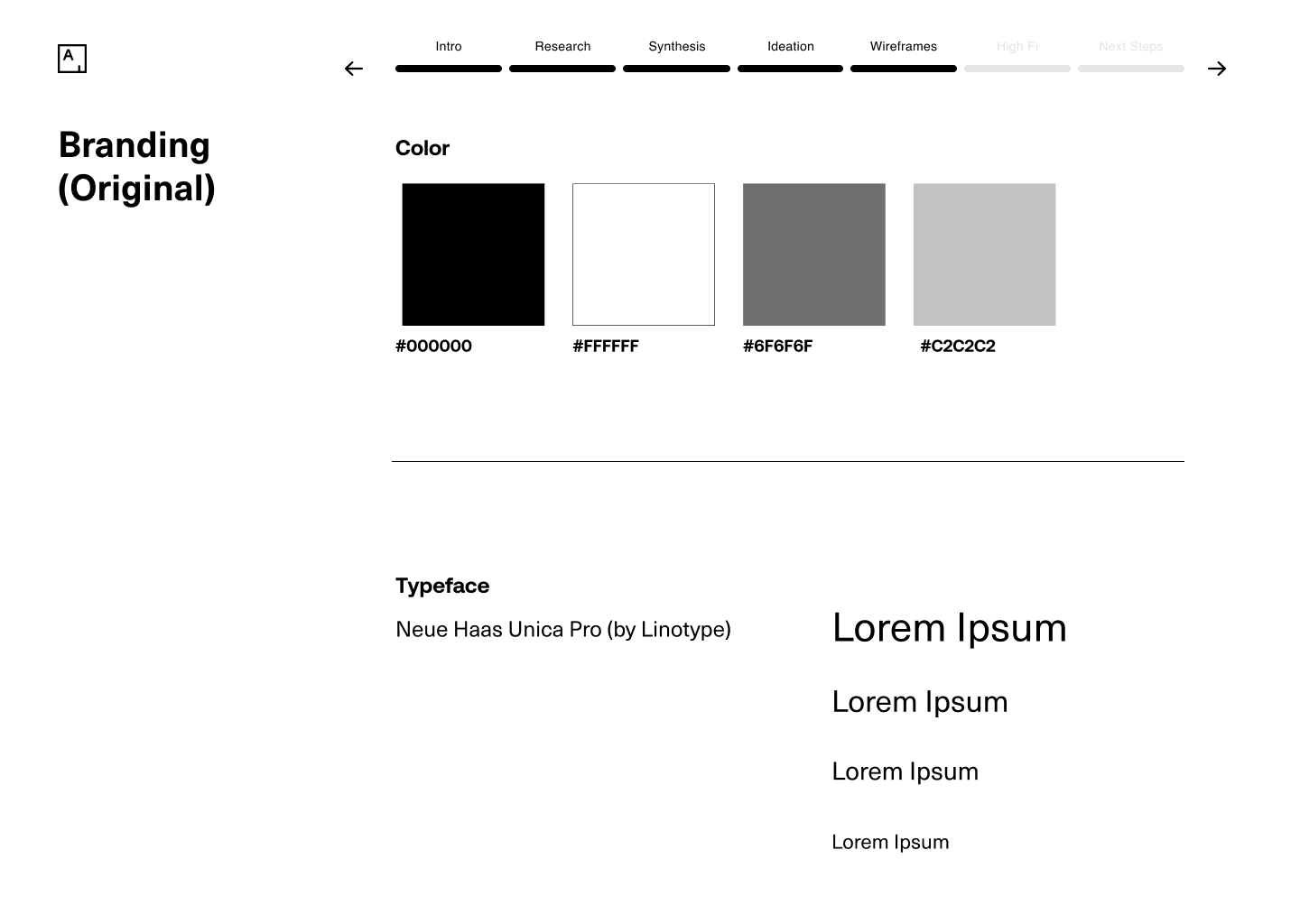
Branding

We strictly marked out the line spacing and margins of the original app, in order to make the layout of the new features more refined.


In order to have a high degree of consistency between the newly added feature and artsy's previous design, we chose to continue with the app's original branding.

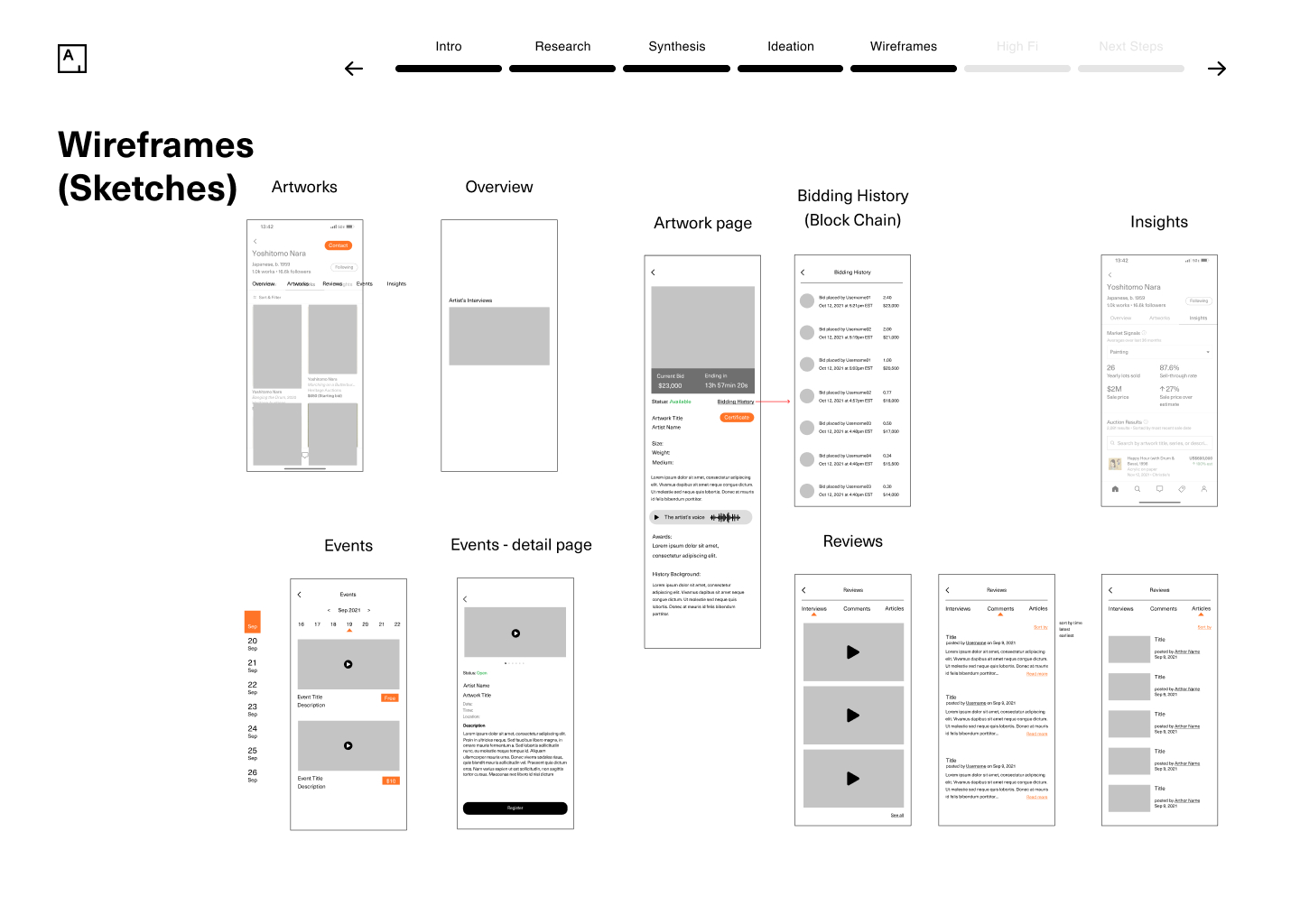
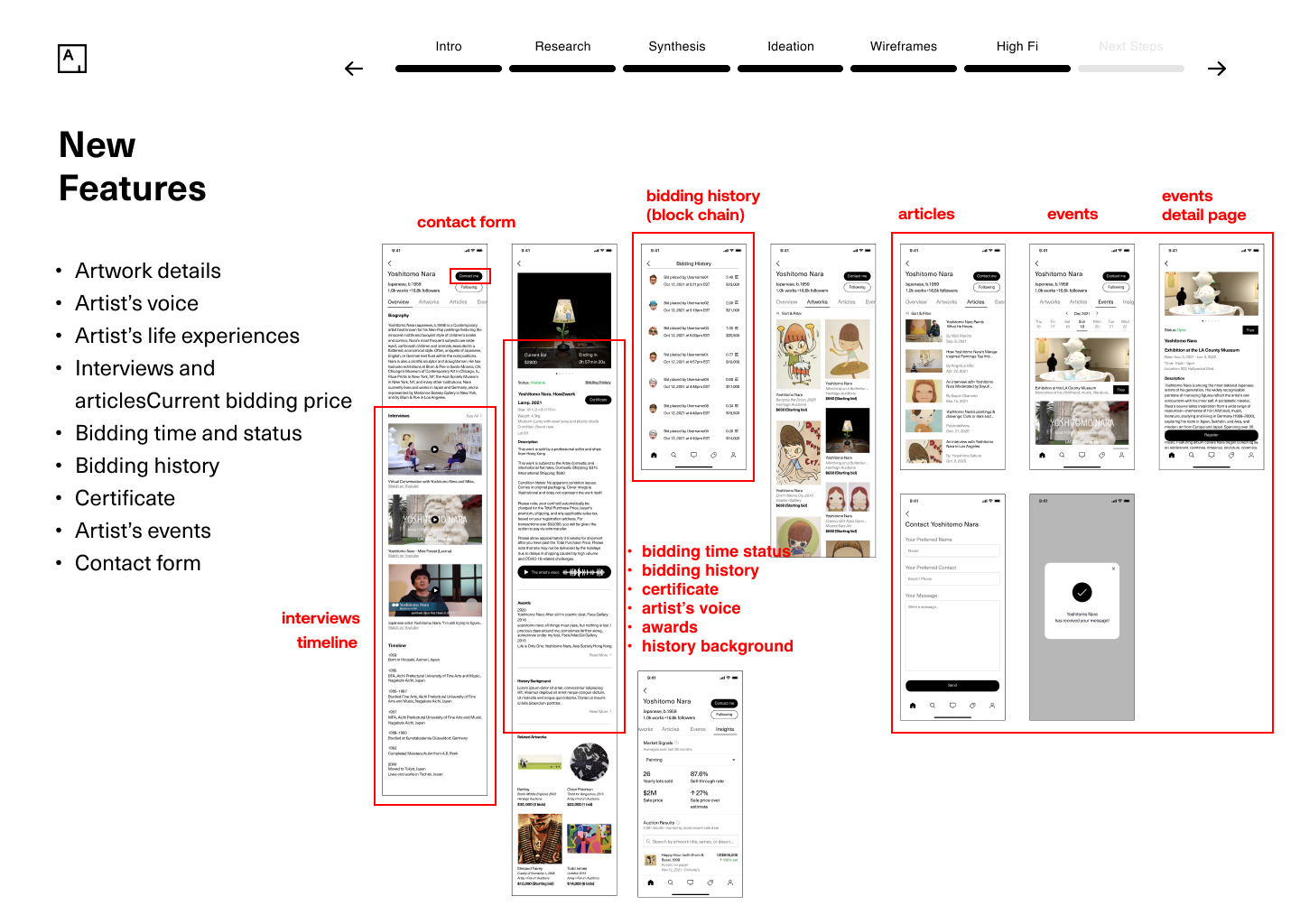
Final UI

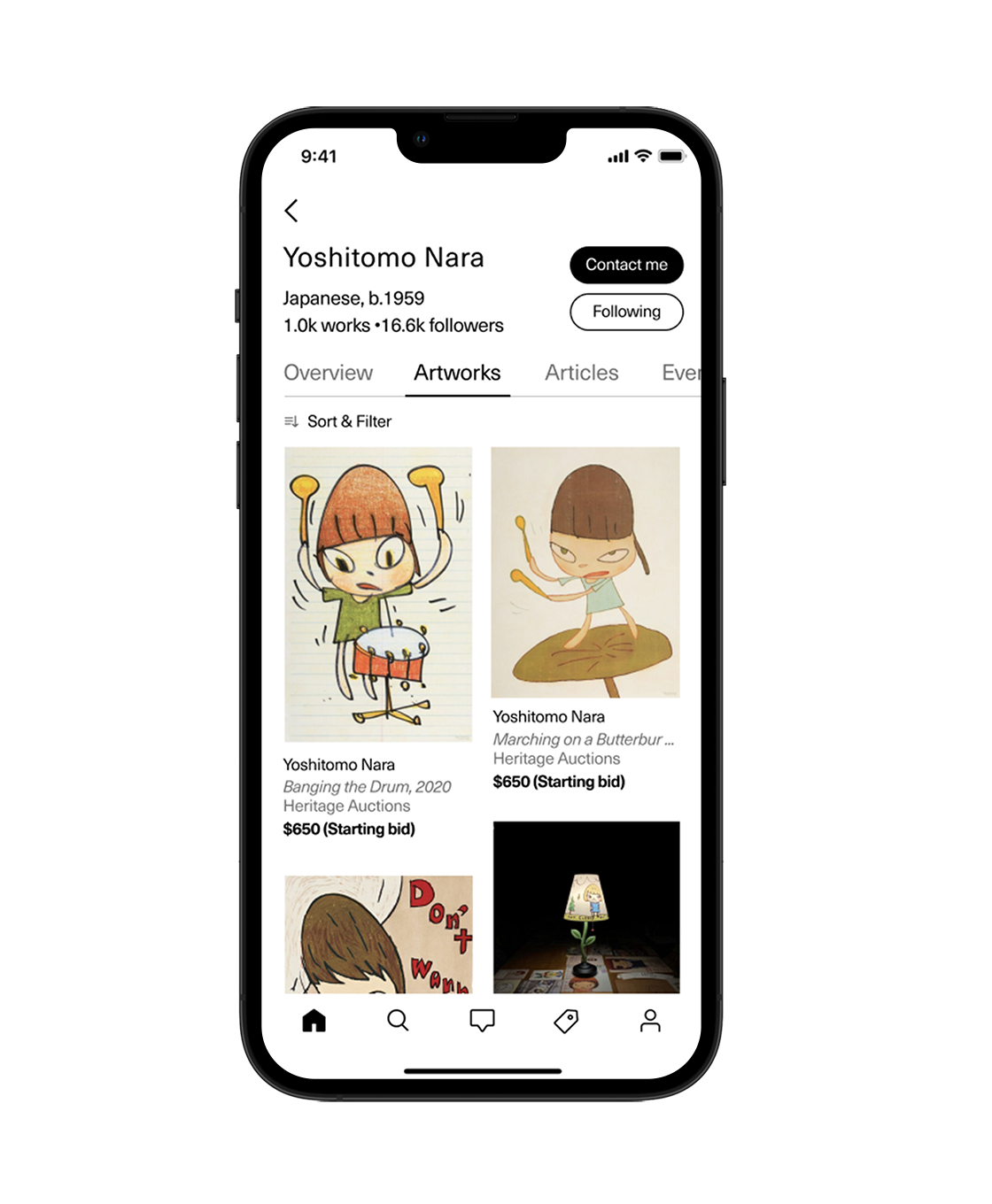
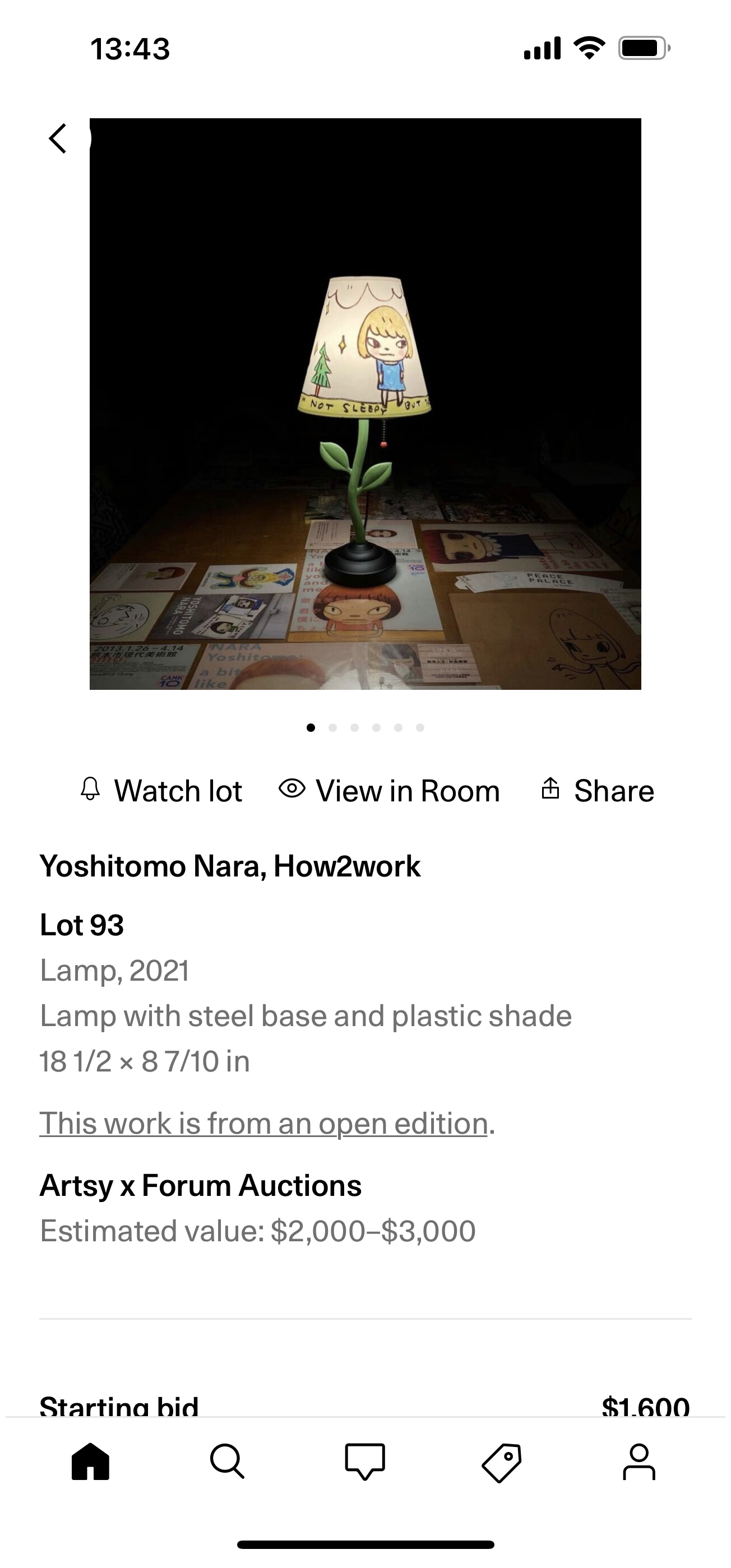
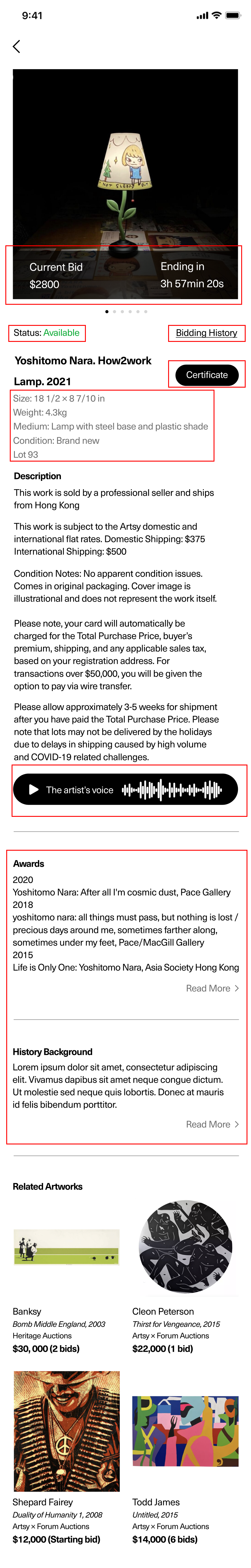
Artworks

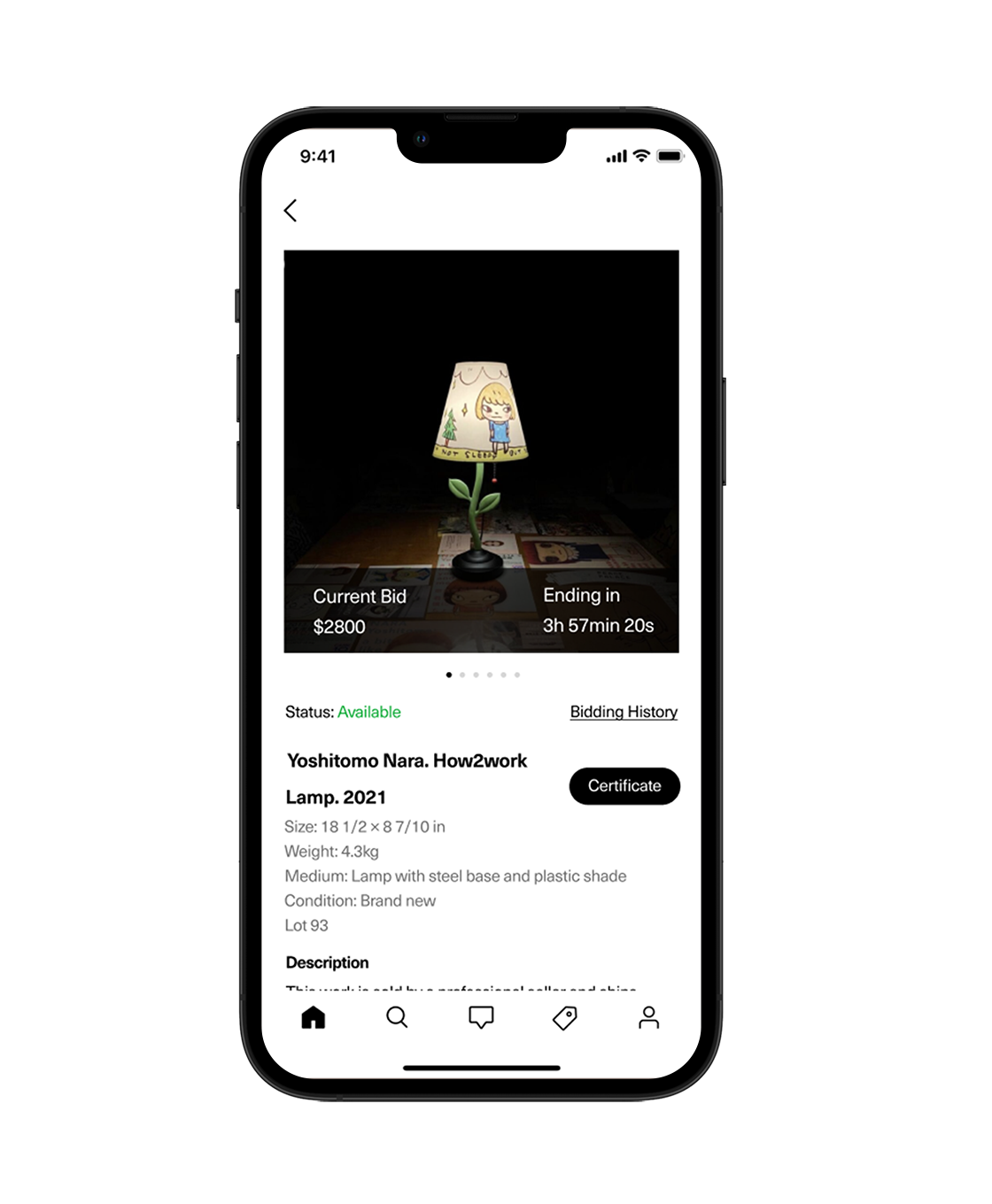
Art description & Artist voice
Certificate & Awards
Bidding time statues
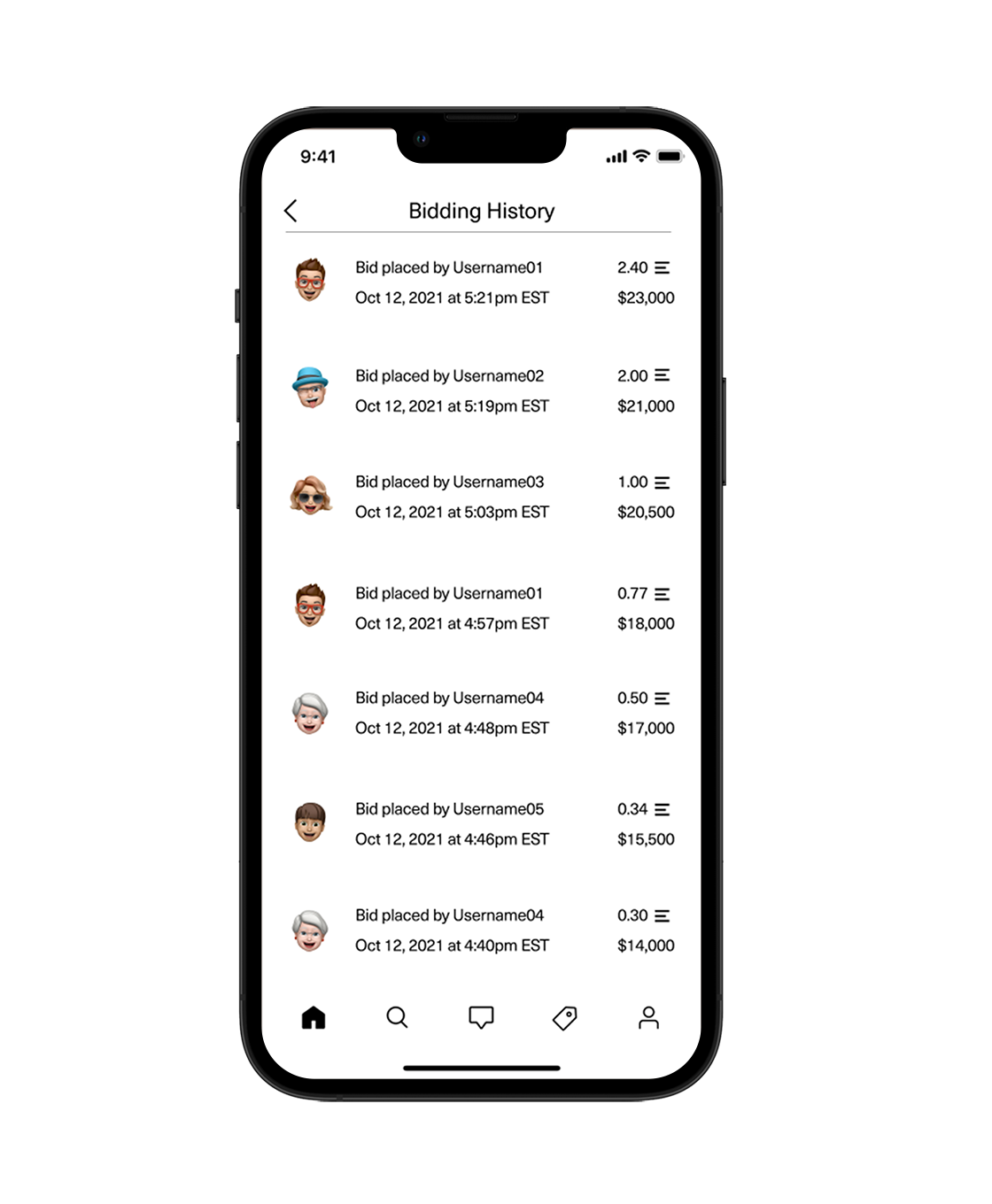
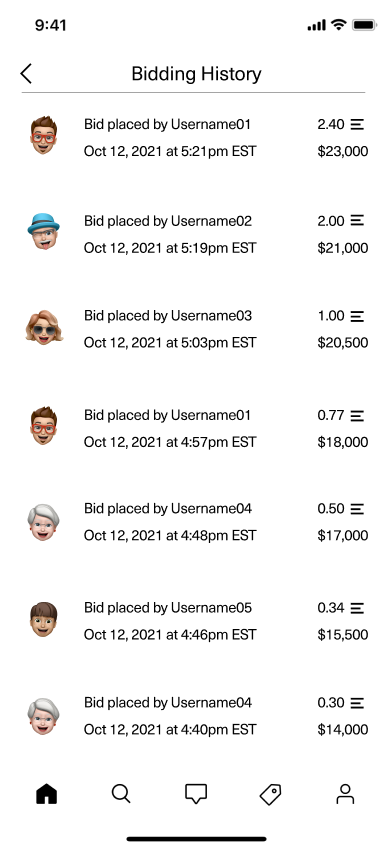
bidding history
Certificate & Awards
Bidding time statues
bidding history

Transparent Bidding history
(Block chain)
(Block chain)

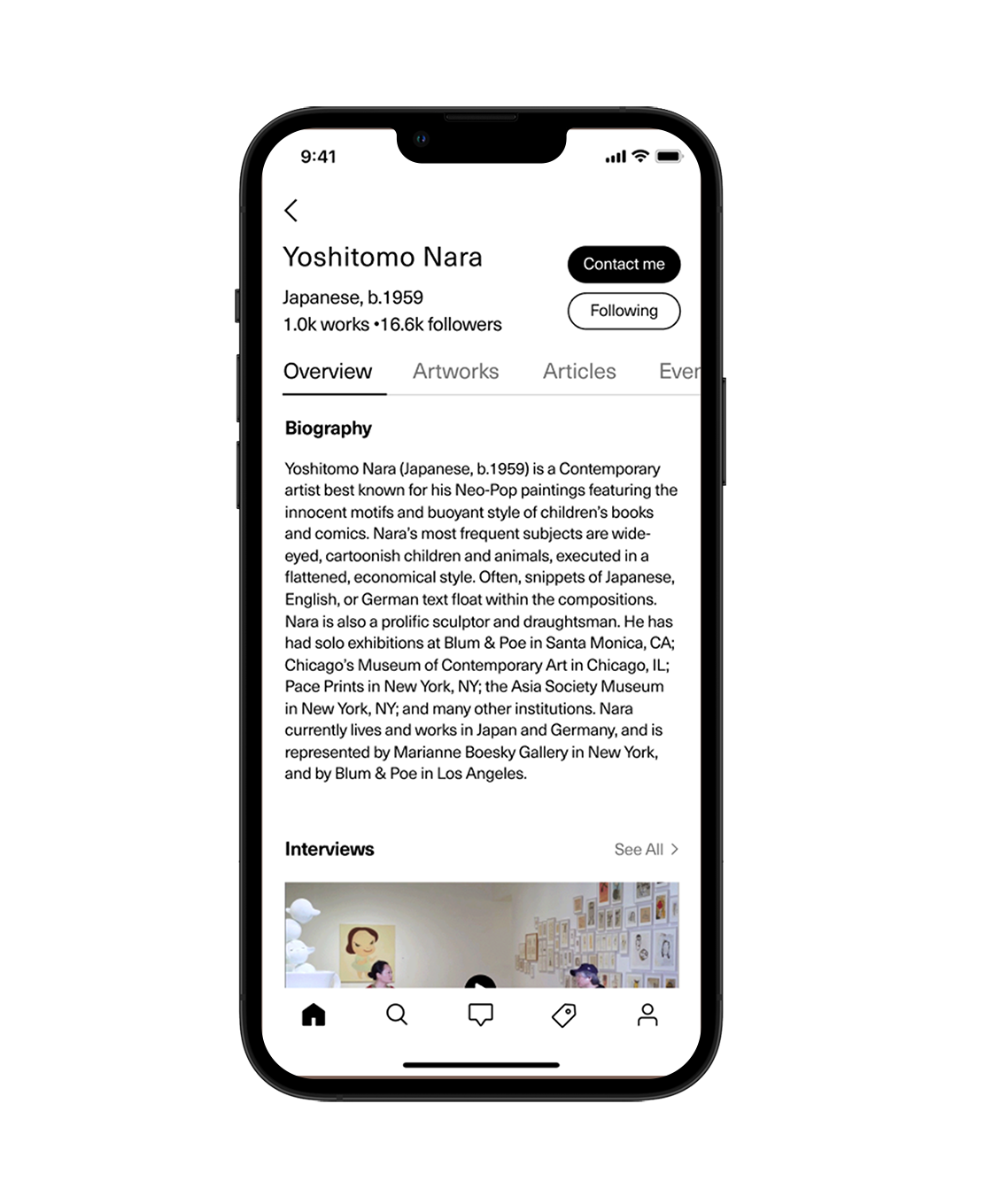
Overview
Interview & Timeline
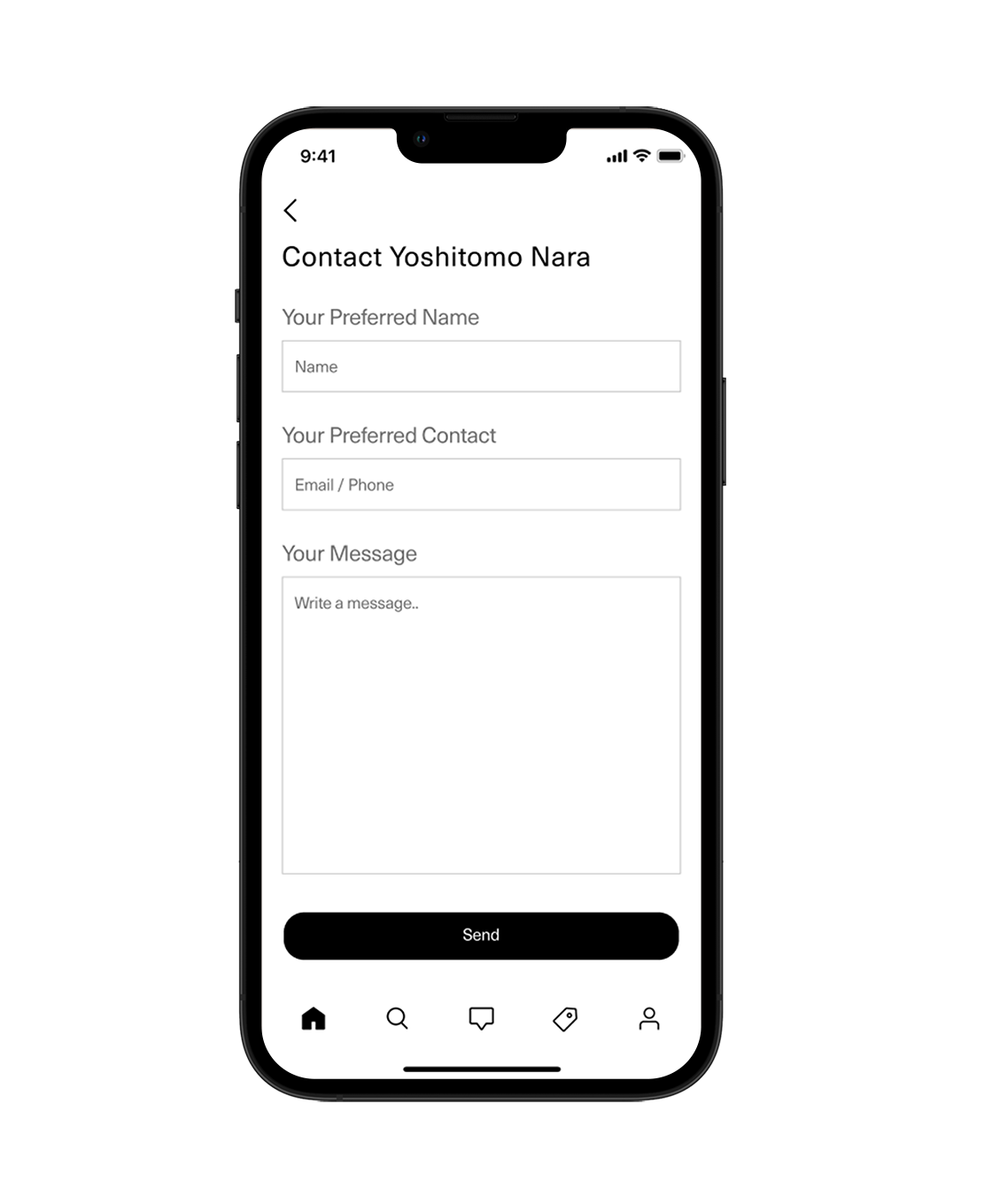
Contact form
Interview & Timeline
Contact form

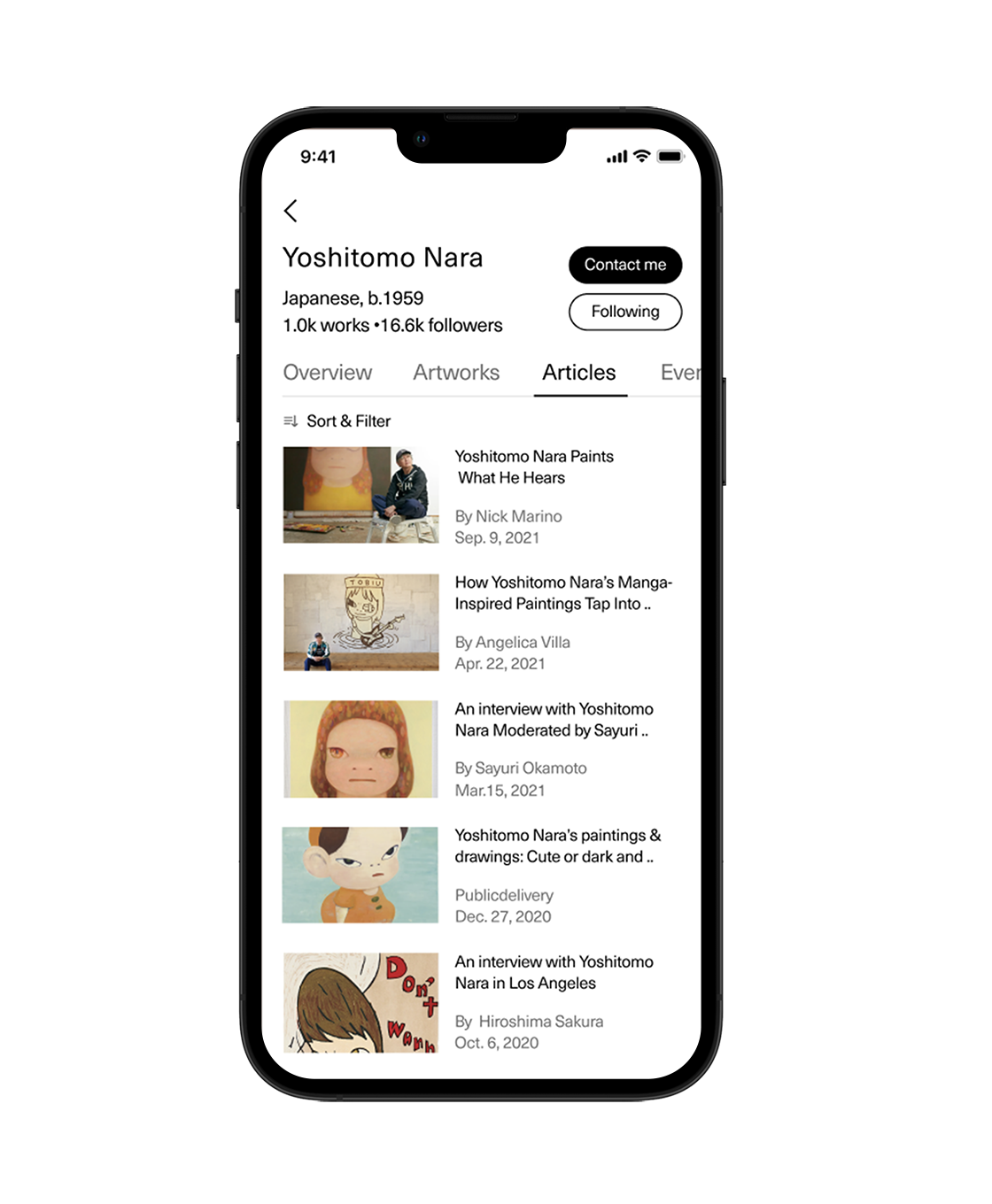
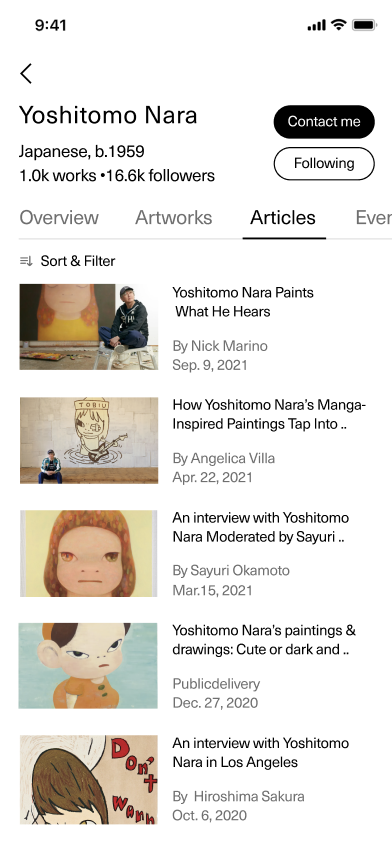
Articles

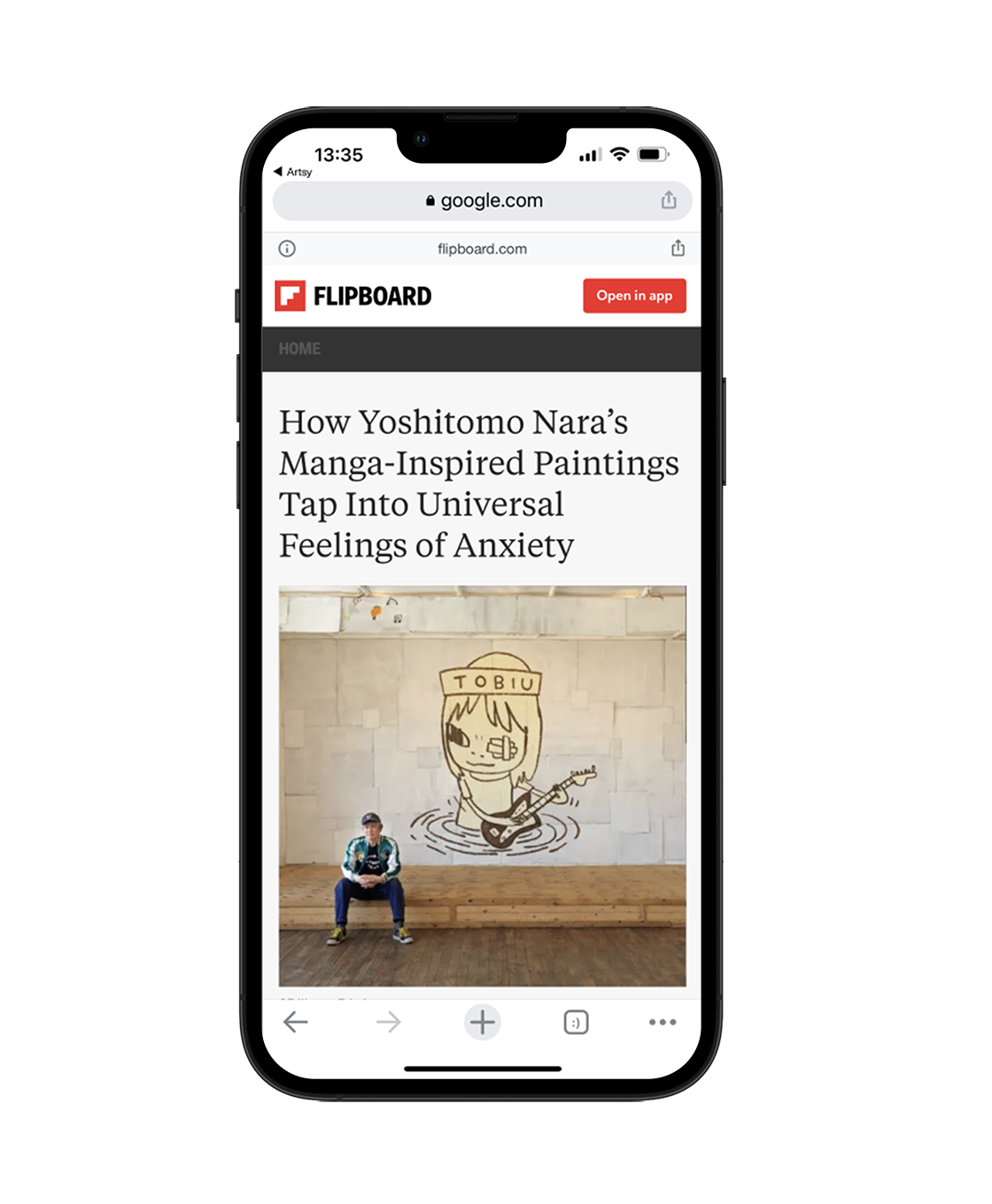
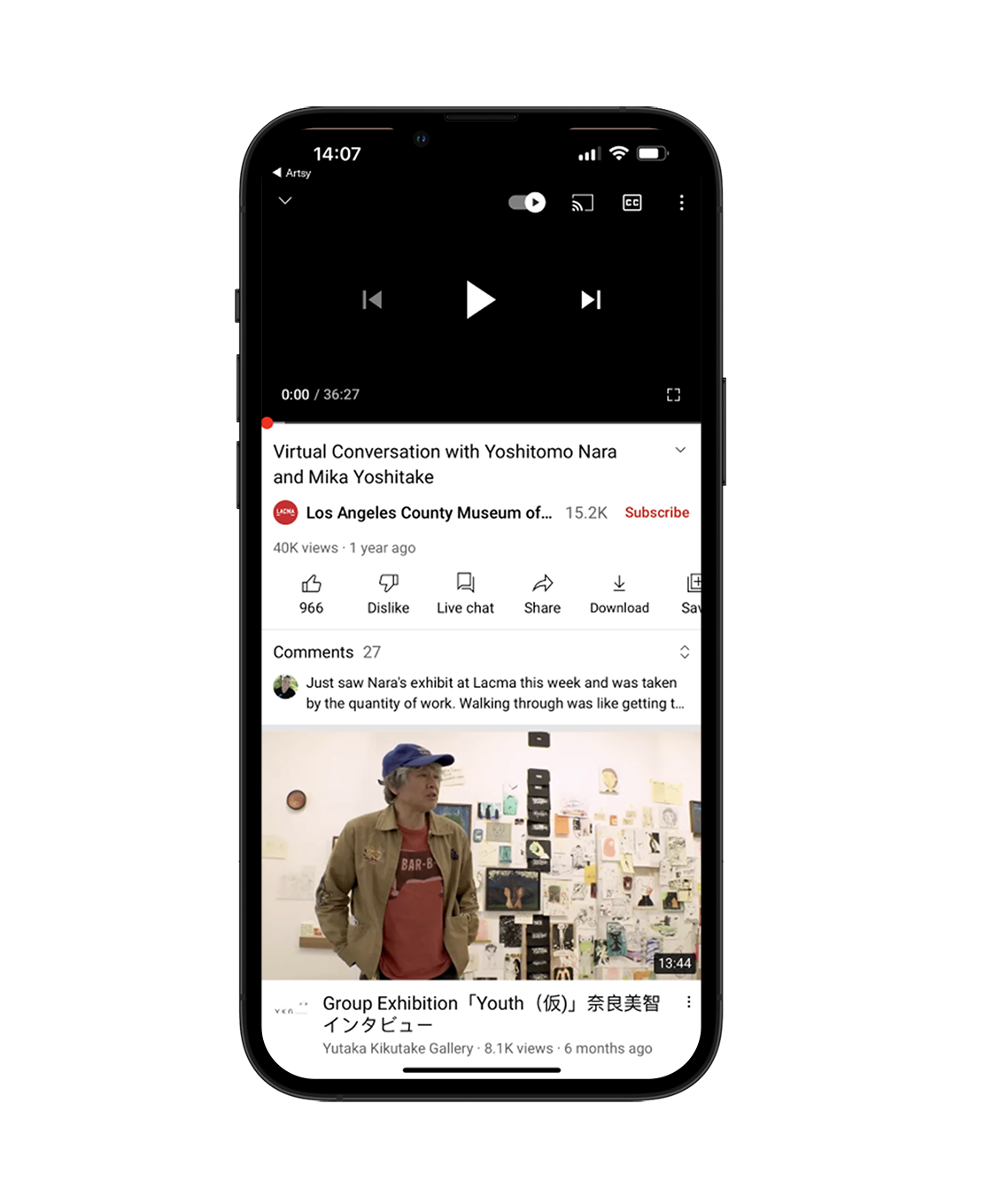
External link to articles

External link to video

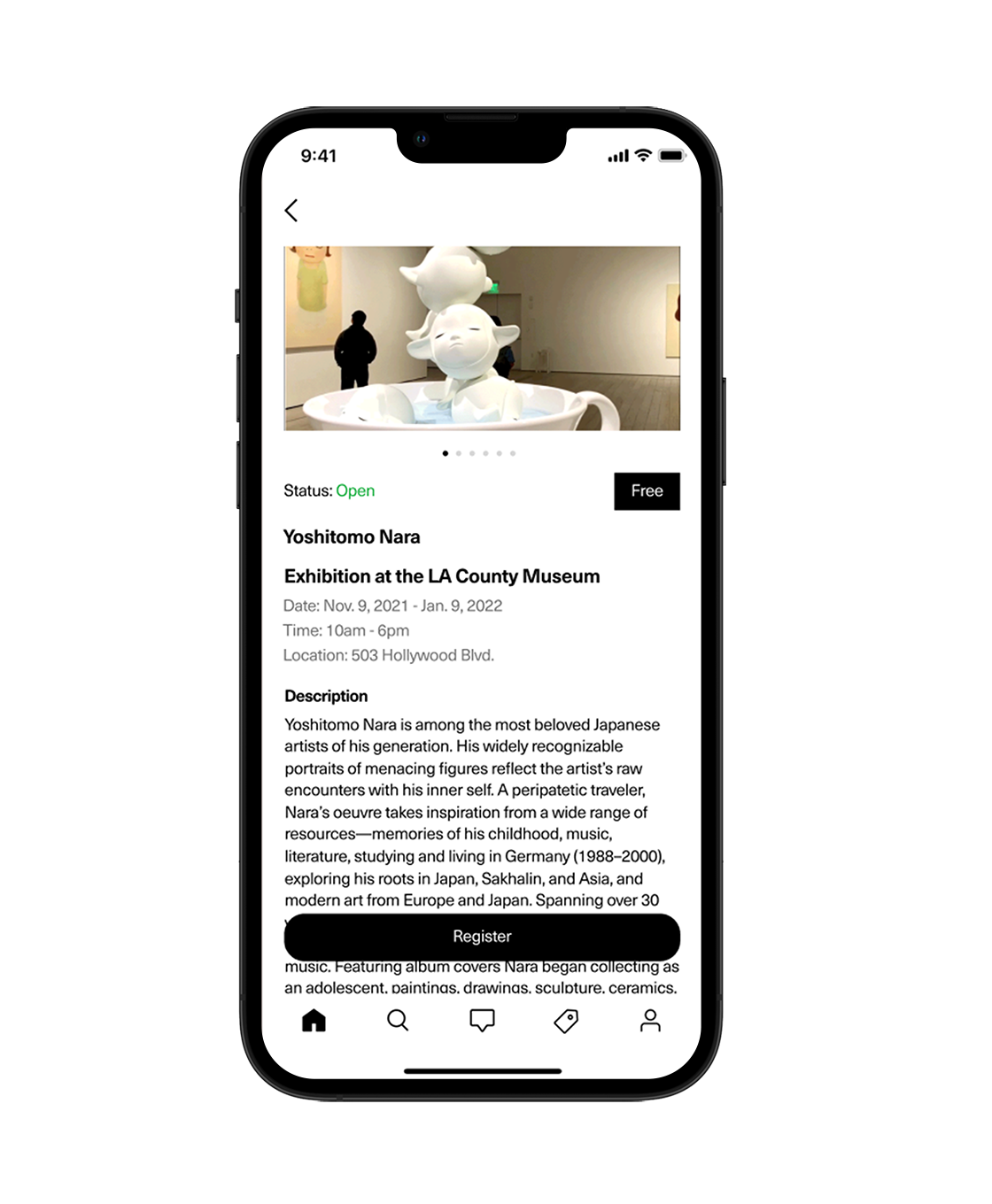
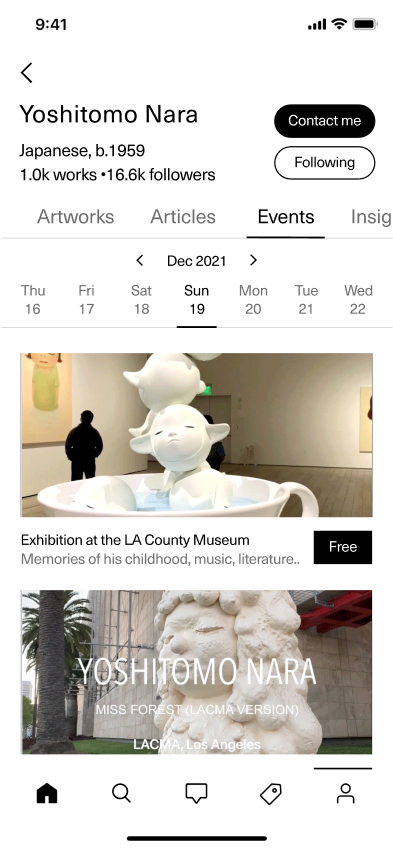
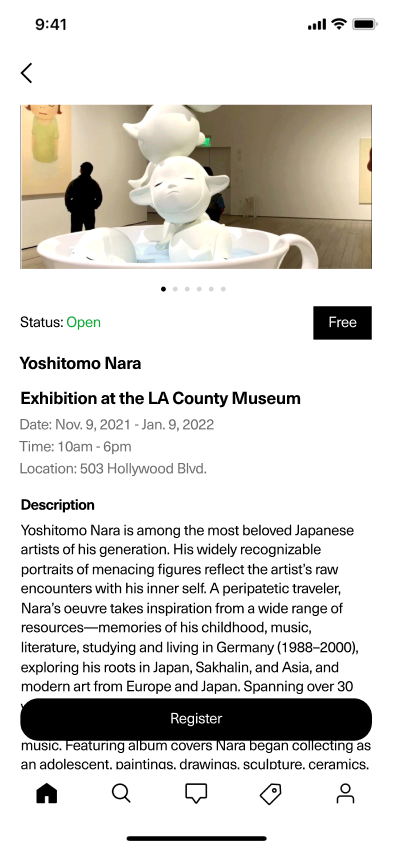
Event detail
Register
Register

Contact form
Dynamic display
Comparison with the previous Artsy
Artsy (before)
![]()
Artsy (new page)
![]()
Artsy (new page)
![]()
Artsy (new page![]()

Artsy (new page)

Artsy (new page)

Artsy (new page

Artsy (Improved)![]()
Artsy (new page)
![]()

Artsy (new page)

What did we learn?
We learned how to convert fragmented ideas into a focused function. It wasn't an easy task, but gladly we made it!
We also learned how to work properly with others. We learned how to communicate in a timely manner and how to organize the workload in teamwork. Every discussion in the collaboration was helpful because it generated a lot of inspiration and motivation.
What would we do differently?
If we have more time, we would want to incorporate other resources and business, such as co-creation with other apps or platforms, could be interesting!